其他代码
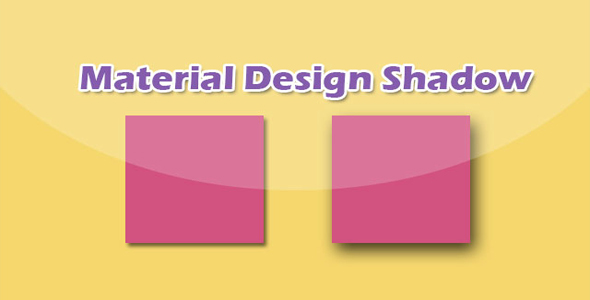
Material Design风格阴影特效

这是一款 Material Design 风格阴影特效。该阴影效特效中提供了 5 种不同大小的阴影效果,使用它们可以制作出非常漂亮的 Material Design 风格阴影动画效果。
HTML 结构
你可以在任何容器上使用这些阴影效果,例子中使用一个
也想出现在这里?联系我们吧

作为容器。

<div class="card">
<div class="shadow"></div>
<div class="shadow"></div>
<div class="shadow"></div>
<div class="shadow"></div>
<div class="shadow"></div>
</div>
CSS 样式
DEMO 中的卡片容器使用的是 flex-box 布局方式。
.card {
display: flex;
justify-content: space-around;
background: #F2F2F2;
width: 90vw;
padding: 15px;
border-radius: 3px;
box-shadow: 0 3px 12px rgba(0, 0, 0, 0.23), 0 3px 12px rgba(0, 0, 0, 0.16);
}
为阴影容器设置通用样式:设置固定的宽度和高度,以及背景颜色,并将它们设置为块级内联样式。
.shadow {
background: #F9F9F9;
display: inline-block;
width: 13vw;
height: 13vw;
margin: 3%;
}
然后分别为每一个阴影容器使用 box-shadow 属性设置不同的阴影值。
.shadow:nth-child(1) {
box-shadow: 0 1.5px 4px rgba(0, 0, 0, 0.24), 0 1.5px 6px rgba(0, 0, 0, 0.12);
}.shadow:nth-child(2) {
box-shadow: 0 3px 12px rgba(0, 0, 0, 0.23), 0 3px 12px rgba(0, 0, 0, 0.16);
}.shadow:nth-child(3) {
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.23), 0 10px 40px rgba(0, 0, 0, 0.19);
}.shadow:nth-child(4) {
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.22), 0 14px 56px rgba(0, 0, 0, 0.25);
}.shadow:nth-child(5) {
box-shadow: 0 15px 24px rgba(0, 0, 0, 0.22), 0 19px 76px rgba(0, 0, 0, 0.3);
}
要制作鼠标滑过时的阴影效果非常简单,只需要在鼠标滑过容器时修改阴影的大小即可。另外还有一种动画阴影的方法:通过动画伪元素的 opacity 属性来达到动画元素阴影的效果。
.animate-demo{background: #F2F2F2;
width: 100%;
padding: 15px;
}.animate-shadow-1, .animate-shadow-2{
box-shadow: 0 1.5px 4px rgba(0, 0, 0, 0.24), 0 1.5px 6px rgba(0, 0, 0, 0.12);
-webkit-transition: box-shadow 1s ease;
-o-transition: box-shadow 1s ease;
transition: box-shadow 1s ease;
}.animate-shadow-1:hover{
box-shadow: 0 15px 24px rgba(0, 0, 0, 0.22), 0 19px 76px rgba(0, 0, 0, 0.3);
}.animate-shadow-2:hover{
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.22), 0 14px 56px rgba(0, 0, 0, 0.25);
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ