按钮图标
基于CSS3 animation的鼠标滑过按钮特效

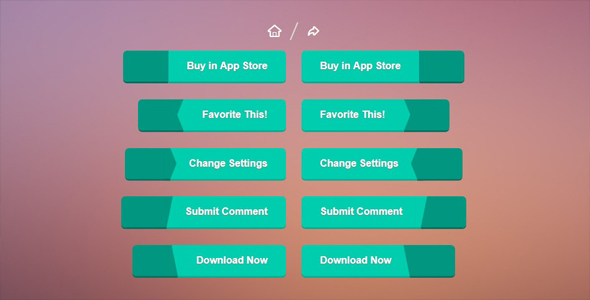
这是一组使用 CSS3 animation 制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有 13 最后效果,均由按钮的伪元素和 CSS3 animation 来制作完成。
HTML 结构
该效果通过超链接来制作按钮,例如第一种 Swipe 效果的 HTML 代码为:
也想出现在这里?联系我们吧

<a class="btn-0" href="#">Swipe</a>
CSS 样式
为了方便,特效中为除了<i>、<em>、<b>、<strong>和<span>之外的所有元素都添加了动画过渡效果。
html *,html *:before,
html *:after {
box-sizing: border-box;
-webkit-transition: 0.5s;
transition: 0.5s;
}html i, html em,
html b, html strong,
html span {-webkit-transition: none;
transition: none;
}
然后为按钮设置通用样式。
a {text-decoration: none;
line-height: 80px;
color: black;
}[class^="btn-"] {
position: relative;
display: block;
margin: 20px auto;
width: 100%;
height: 80px;
max-width: 250px;
text-transform: uppercase;
overflow: hidden;
border: 1px solid currentColor;
}
在第一个 DEMO 中,通过按钮的:before 伪元素来制作深紫色的滑块。滑块采用绝对定位,位于按钮的左侧位置,开始时它的宽度为 0.
.btn-0 {
color: #9a3789;
}.btn-0:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 0;
height: 80px;
background: #520c46;
}
在鼠标滑过按钮时,按钮的字体颜色过渡为白色,:before 伪元素的宽度有 0 变化为 100%。
.btn-0:hover {
color: #e1c4dc;
}.btn-0:hover:before {
width: 250px;
}
在用户点击按钮时,再为按钮的背景色变换一种较浅的紫色。
.btn-0:active {
background: #881474;
}
其它的鼠标滑过按钮效果的 CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ