按钮图标
纯CSS3滑动开关按钮特效 - vhttps://www.7uup.com/s/x36pp11

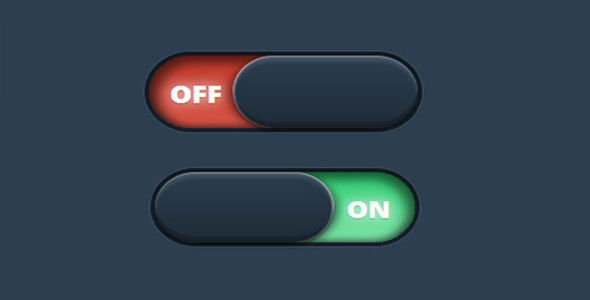
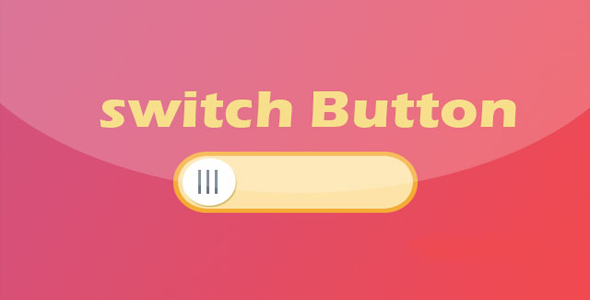
这是一款使用纯 CSS3 制作的滑动开关按钮特效。该滑动按钮使用伪元素来制作外观,配合渐变和动画过渡效果,制作出 4 种安卓样式的滑动开关按钮。
HTML 结构
该滑动按钮的基本 HTML 结构使用一个<label>元素来包裹一个<input>元素和 2 个<span>元素。span.text-switch 是按钮上的文字和背景,span.toggle-btn 是滑动的按钮。
也想出现在这里?联系我们吧

<label class="switch-btn">
<input class="checked-switch" type="checkbox" />
<span class="text-switch" data-yes="yes" data-no="no"></span>
<span class="toggle-btn"></span>
</label>
CSS 样式
整个滑动按钮设置固定的宽度和高度,并设置一定的圆角,采用相对定位方式:
.switch-btn {
position: relative;
display: block;
vertical-align: top;
width: 80px;
height: 30px;
border-radius: 18px;
cursor: pointer;
}
input 元素使用绝对定位,它位于父元素的左上角位置,并将它的透明度设置为 0,使其不可见。
.checked-switch {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.text-switch 是按钮上的背景和文字。它和父元素具有相同的高度和圆角。带第一个 DEMO 中,开始时为它设置红色的背景和深红色的边框,以及白色的文字,并将文字转换为大写形式。
.text-switch {
background-color: #ed5b49;
border: 1px solid #d2402e;
border-radius: inherit;
color: #fff;
display: block;
font-size: 15px;
height: inherit;
position: relative;
text-transform: uppercase;
}
滑动按钮上的 ON/OFF 文本使用.text-switch 的:before 和:after 伪元素来制作。
.text-switch:before,
.text-switch:after {
position: absolute;
top: 50%;
margin-top: -.5em;
line-height: 1;
-webkit-transition: inherit;
-moz-transition: inherit;
-o-transition: inherit;
transition: inherit;
}.text-switch:before {
content: attr(data-no);
right: 11px;
}.text-switch:after {
content: attr(data-yes);
left: 11px;
color: #FFFFFF;
opacity: 0;
}
为了在用户点击滑动按钮时产生效果,这里使用了 checkbox hack 技术。在.checked-switch 被选中的时候,修改.text-switch 的背景色和边框颜色。并将.text-switch 元素的:before 伪元素的透明度修改为 0,将其隐藏。同时将:after 伪元素的透明度设置为 1,显示不同的文本。
.checked-switch:checked ~ .text-switch {
background-color: #00af2c;
border: 1px solid #068506;
}.checked-switch:checked ~ .text-switch:before {
opacity: 0;
}.checked-switch:checked ~ .text-switch:after {
opacity: 1;
}
滑动的圆形按钮的制作方法基本相同:
.toggle-btn {
background: linear-gradient(#eee, #fafafa);
border-radius: 100%;
height: 28px;
left: 1px;
position: absolute;
top: 1px;
width: 28px;
}.toggle-btn::before {
color: #aaaaaa; content: "|||";
display: inline-block;
font-size: 12px;
letter-spacing: -2px;
padding: 4px 0;
vertical-align: middle;
}.checked-switch:checked ~ .toggle-btn {
left: 51px;
}.text-switch, .toggle-btn {
transition: All 0.3s ease;
-webkit-transition: All 0.3s ease;
-moz-transition: All 0.3s ease;
-o-transition: All 0.3s ease;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ