按钮图标
纯CSS3鼠标滑过彩色按钮动画特效

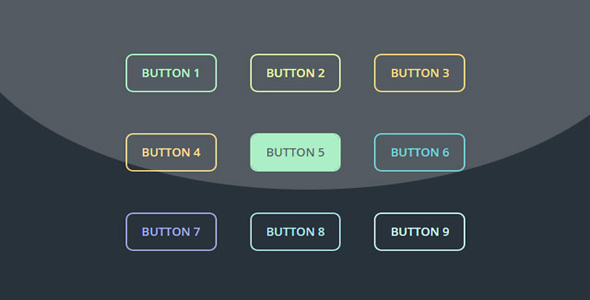
这是一组使用纯 CSS3 制作的效果很酷的鼠标滑过彩色按钮动画特效。这组按钮特效共 9 种不同的效果,它们分别通过修改按钮的 background-size 属性和伪元素的宽度来实现各种动画效果。
HTML 结构
特效中所有的按钮都使用标准的按钮元素来制作。
也想出现在这里?联系我们吧

<button class="btn-1">Button 1</button>
<button class="btn-2">Button 2</button>
<button class="btn-3">Button 3</button>
<button class="btn-4">Button 4</button>
<button class="btn-5">Button 5</button>
<button class="btn-6">Button 6</button>
<button class="btn-7">Button 7</button>
<button class="btn-8">Button 8</button>
<button class="btn-9">Button 9</button>
CSS 样式
首先为按钮元素设置基本样式:通过 padding 值来设置按钮的尺寸,设置 2 个像素的边框及 10 个像素的圆角效果。按钮的背景和外边框都去掉,并设置 0.5 秒的动画过渡。
button {
margin: 30px 20px;
padding: 15px 20px;
border-radius: 10px;
border: 2px solid;
font: 16px 'Open Sans', sans-serif;
text-transform: uppercase;
background: none;
outline: none;
cursor: pointer;
-webkit-transition: all .5s;
transition: all .5s;
}
第一种鼠标滑过按钮的动画效果是通过修改按钮的 background-size 和按钮的颜色来实现的。开始时按钮设置浅绿色的边框颜色和文字颜色,并为按钮背景设置一个线性渐变,但是 background-size 属性设置为 0% 100%,使背景渐变开始时位于按钮左侧的外部,是看不见的。
.btn-1 {
color: #A3F7BF;
border-color: #A3F7BF;
background: -webkit-linear-gradient(left, #a3f7bf, #a3f7bf) no-repeat;
background: linear-gradient(to right, #a3f7bf, #a3f7bf) no-repeat;
background-size: 0% 100%;
}
当鼠标滑过按钮时,background-size 属性被设置为 100% 100%,背景渐变平滑的从左侧移动出来。同时按钮的文字颜色被修改为深灰色。
.btn-1:hover {
background-size: 100% 100%;
color: #27323A;
}
第 3 种鼠标滑过按钮的效果与第一种类似,但是它的实现方式是通过按钮的伪元素来实现。
.btn-3 {
color: #FFD460;
border-color: #FFD460;
position: relative;
overflow: hidden;
}.btn-3:before {
content: "";
position: absolute;
top: 0;
right: -5px;
width: 0;
height: 100%;
background-color: #FFD460;
z-index: -1;
-webkit-transition: all .5s;
transition: all .5s;
}
在鼠标滑过时修改按钮的文字颜色和按钮:before 伪元素的宽度。
.btn-3:hover {
color: #27323A;
}.btn-3:hover:hover:before {
width: 110%;
}
其它鼠标滑过按钮的效果的实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ