其他代码
loaders - 纯CSS3超酷Loading加载指示器特效

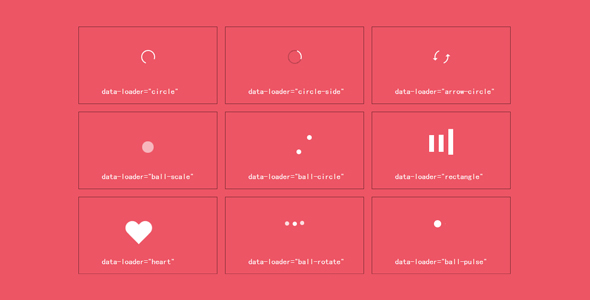
loaders.css 是一款使用纯 CSS3 Loading 加载指示器特效。该 loading 指示器特效共有 11 种不同的效果,都是使用 CSS3 animation 动画来完成。
使用方法
使用该 Loading 加载指示器特效需要在页面中引入 loaders.css 或 loaders.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="loaders.css">
<-- 或者 -->
<link rel="stylesheet" href="loaders.min.css">
HTML 结构
该 Loading 加载指示器的 HTML 结构非常简单,使用一个<div>元素作为容器,并为它添加 data-loader 属性。
<div data-loader="circle"></div>
可用的 data-loader 属性值有:
circle
circle-sidearrow-circleball-scaleball-circlerectangle
heart
ball-rotateball-pulsejumping
satellite
Github 地址:https://github.com/jovey-zheng/loader
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ