表单/表格
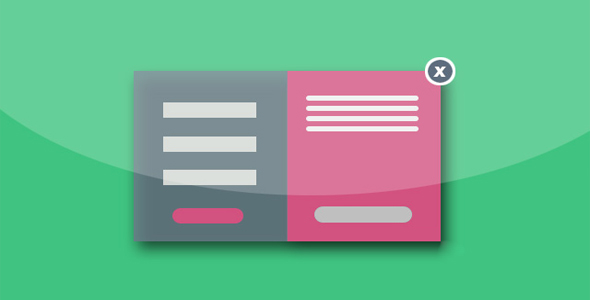
模态窗口样式的用户注册UI界面设计

这是一款效果非常酷的模态窗口样式的用户注册 UI 界面设计效果。该用户注册界面设计采用 Material Design 风格,它配合使用 CSS3 动画和少量 jQuery 代码来制作,整体感觉时尚大方。
HTML 结构
该用户注册界面的 HTML 结构非常简单,它使用一个<div>作为容器,里面分为注册表单<div.form>和注册信息 div.invite 两个部分。另外还有一个 div.open 用于制作打开模态窗口的按钮。
也想出现在这里?联系我们吧

<div class="open">Open Modal</div>
<div class="modal">
<div class="form">
<form>
<label for="name" required="required">昵 称</label>
<input id="name" type="text"/>
<label for="email" required="required">电子邮件</label>
<input id="email" type="email"/>
<label for="pass">密 码</label>
<input id="pass" type="password" required="required"/>
<button type="button">注 册</button>
</form>
</div>
<div class="invite">
<h3>......</h3>
<div class="nope">......</div>
<div title="close" class="close"></div>
</div>
</div>
CSS 样式
整个模态窗口被设置了固定的宽度和高度,使用绝对定位,并设置一个阴影效果,同时为阴影效果设置平滑 过渡效果。
.modal {
height: 400px;
width: 650px;
margin: auto;
box-shadow: 0 15px 35px rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
transition: .4s, box-shadow .3s .4s;
}
在模态窗口被隐藏时,通过透明度 opacity 和 visibility 来隐藏元素,阴影页设置为 none,同时设置平滑过渡效果。
.modal.hidden {
box-shadow: none;
transition: .4s, box-shadow 0s;
opacity: 0;
visibility: hidden;
}
模态窗口中的左右两部分在模态窗口隐藏时分别向上和向下运动。
.modal.hidden .form {
top: 100%;
}.modal.hidden .invite {
top: -100%;
}
注册表单的注册按钮在鼠标滑过时有一个非常炫酷的流光效果。它使用按钮.button 元素的:before 伪元素来制作。:before 伪元素设置 100%的高度和 65 像素的宽度,使用绝对定位,开始时通过 left: -100%;将其隐藏。并使用 transform: skew(-45deg);将它倾斜-45 度。
button:before {
content: '';
background: rgba(255, 255, 255, 0.3);
height: 100%;
width: 65px;
position: absolute;
top: 0;
left: -100%;
transform: skew(-45deg);
transition: 0s;
}
然后在鼠标滑过按钮的时候将流光(:before 伪元素)的 left 属性设置为 110,使它滑过整个按钮。
button:hover:before {
left: 110%;
transition: .3s;
}
该用户注册 UI 界面完整的 CSS 样式请参考下载文件。
JavaScript
该用户登录界面使用 jQuery 代码来为模窗口的打开和关闭添加和移除相应的 class 类。
$(".close, .nope").on('click', function () {
$('.modal').addClass('hidden');
$('.open').addClass('active');
})
$(".open").on('click', function () {
$(this).removeClass('active');
$('.modal').removeClass('hidden');
})
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ