表单/表格
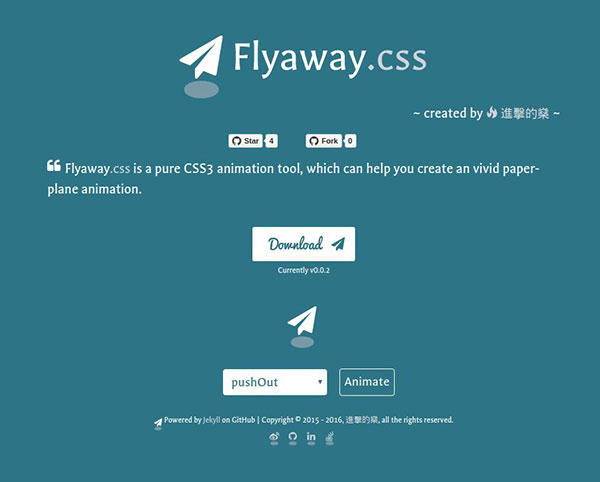
Flyaway - 炫酷纯CSS3纸飞机动画特效

Flyaway.css 是一款使用纯 CSS3 制作的炫酷纸飞机动画特效。Flyout 模式可以应用于登录页面,信息发送成功,如果填的信息有误,可以使用 Shake 模式,代表信息输入有误。Flyaway.css 的作者是進擊的燊,该纸飞机可以是 font awesome 提供的飞机图标,也可以是 svg 图,利用 jQuery 添加相应属性,会获得相应的动画效果。
使用方法
使用该纸飞机动画特效需要在页面中引入 flyaway.min.css 文件,如果需要动态的调用纸飞机的动画,可以使用 jQuery 来动态的添加和移除相应的 class 类。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/flyaway.min.css" />
HTML 结构
以使用 font awesome 字体图标的飞机图标为例,HTML 结构如下:
<i id="demo" class="fa fa-paper-plane fa-3x"></i>
CSS 样式
该纸飞机动画的预置 class 类如下(flyaway 为基本属性,一定要添加。在添加完在这个基本属性后,再添加后续的 class 属性,实现动画效果):
Flyout 模式:
pushOut:飞机被外力推出飞走。
popUp:飞机被弹射出去。
Shake 模式
linearShake:飞机线型摇动。
rotateShake:飞机旋转摇动。
其中,Flyout 模式可以应用于登录页面,信息发送成功,如果填的信息有误,可以使用 Shake 模式,代表信息输入有误。
JavaScript
你可以使用 jQuery 来触发纸飞机的动画,只需要在点击按钮或某类触发事件时添加上面的相应 class 类即可。
$(document).ready(function() {
$('.animate').click(function(e) {
e.preventDefault();
$('#demo').addClass('flyaway popUp')
.one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend',
function() {
$('#demo').removeClass('flyaway popUp');
});
});
});
| 演示地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ