图片/图形
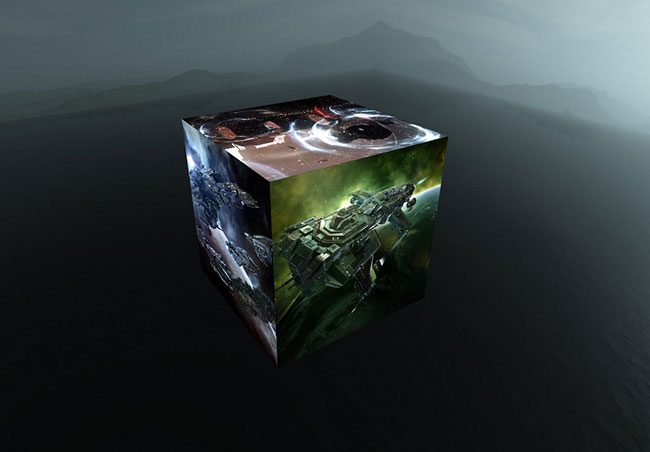
360度超炫3D旋转立方体动画特效

这是一款可互动的 360 度超炫 3D 旋转立方体动画特效。用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。
HTML 结构
该 3D 立方体特效使用的是一个<div>元素作为包裹容器,然后里面使用 6 个子<div>作为立方体的 6 各面,另外在立方体中还有一个小的立方体,它的 6 个面分别贴上不同的图片。
也想出现在这里?联系我们吧

<div class="container">
<div class="inner">
<div class="sub front"></div>
<div class="sub left"></div>
<div class="sub right"></div>
<div class="sub back"></div>
<div class="sub top"></div>
<div class="sub bottom"></div>
<div class="smallCube">
<div class="side front"><div style="background-image:url(img/1.jpg);"></div></div>
<div class="side left"><div style="background-image:url(img/2.jpg);"></div></div>
<div class="side right"><div style="background-image:url(img/3.jpg);"></div></div>
<div class="side back"><div style="background-image:url(img/4.jpg);"></div></div>
<div class="side top"><div style="background-image:url(img/5.jpg);"></div></div>
<div class="side bottom"><div style="background-image:url(img/6.jpg);"></div></div>
</div>
</div>
</div>
CSS 样式
包裹容器.container 设置了透视效果,由于 IE 浏览器不支持 transform-style: preserve-3d;属性,所以无法看到 3D 立方体效果。
.container {
position: relative;
margin: 0 auto;
width: 100vw;
height: 100vh;
overflow: hidden;
-webkit-perspective: 750px;
perspective: 750px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
在内部容器.inner 中修改透视的原点为屏幕的中心。
.container .inner {
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: 50vw 50vw 0;
transform-origin: 50vw 50vw 0;
}
其它的样式基本上就是制作一个立方体的样式,关于使用 CSS 来制作 3D 立方体的详细方法可以参看:CSS3 3D transforms 系列教程-立方体。该 3D 立方体特效中使用 js 代码来控制鼠标点击立方体对的各个面时的动作,以及用户用鼠标拖动小立方体时的互动效果,和点击左侧链接导航时,旋转到相应的立方体面。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ