布局框架
简洁全屏项目列表滑动面板UI设计

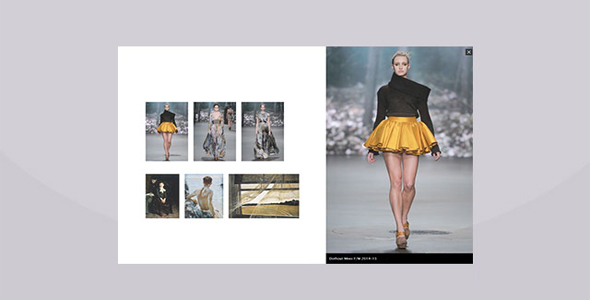
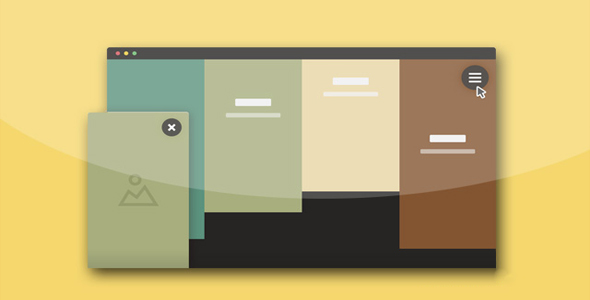
这是一款简洁时尚的全屏项目列表滑动面板 UI 设计效果。该项目菜单列表开始以缩略图的方式全屏垂直排列,当用户点击了相应的缩略图之后,其它缩略图面板向上滑动,将该项目的内容全部显露出来。
HTML 结构
该全屏项目列表滑动面板的 HTML 结果包括 2 个无序列表。ul.cd-projects-previews 是项目缩略图,ul.cd-projects 是项目明细。另外,nav.cd-primary-nav 是一个全屏的导航菜单。

<div class="cd-projects-container">
<ul class="cd-projects-previews">
<li>
<a href="#0">
<div class="cd-project-title">
<h2>Project 1</h2>
<p>Brief description of the project here</p>
</div>
</a>
</li>
<li>
<!-- project preview here -->
</li>
<!-- other project previews here -->
</ul> <!-- .cd-projects-previews -->
<ul class="cd-projects">
<li>
<div class="preview-image">
<div class="cd-project-title">
<h2>Project 1</h2>
<p>Brief description of the project here</p>
</div>
</div>
<div class="cd-project-info">
<!-- project description here -->
</div> <!-- .cd-project-info -->
</li>
<!-- projects here -->
</ul> <!-- .cd-projects -->
<button class="scroll cd-text-replace">Scroll</button>
</div> <!-- .cd-project-container -->
<nav class="cd-primary-nav" id="primary-nav">
<ul>
<li class="cd-label">Navigation</li>
<li><a href="#0">The team</a></li>
<!-- navigation items here -->
</ul>
</nav> <!-- .cd-primary-nav -->
CSS 样式
在小屏幕设备中,每一个项目预览图的<li>元素的宽度等于整个视口的宽度,高度等于 1/4 视口的高度(因为 DEMO 中有 4 个子项目)。项目预览图片使用它们的子元素<a>来设置背景图片,它的高度等于整个视口的高度,并通过 translate 将它们分别移动到合适的位置上。
.cd-projects-previews li {
height: 25%;
width: 100%;
overflow: hidden;
transition: transform 0.5s;
}.cd-projects-previews a {
display: block;
height: 100vh;
width: 100%;
opacity: 0;
transition: opacity 0.5s;
transform: translateY(0%);
}.cd-projects-previews li:nth-of-type(2) a {
transform: translateY(-25%);
}.cd-projects-previews li:nth-of-type(3) a {
transform: translateY(-50%);
}.cd-projects-previews li:nth-of-type(4) a {
transform: translateY(-75%);
}
对于项目明细.cd-projects > li,每一个列表项都设置为绝对定位,并且宽度和高度都等于视口的宽度和高度,默认它们是隐藏的。
.cd-projects > li {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
opacity: 0;
transition: opacity 0.3s;
}
当用户选择了一个项目之后,相应的.cd-projects > li 会被添加.selected class,同时会为项目的预览图添加.slide-out class。
.cd-projects-previews li.slide-out {
transform: translateX(-100%);
}.cd-projects > li.selected {
z-index: 1;
opacity: 1;
transition: opacity 0s;
}
在大屏幕设备中(视口大于 1024 像素),项目预览图片的高度被设置为 100%视口高度,宽度等于 1/4 视口宽度,同时向左移动<a>子元素使它覆盖整个视口。
@media only screen and (min-width: 1024px) {
.cd-projects-previews li {
display: inline-block;
height: 100%;
width: 25%;
float: left;
}.cd-projects-previews li.slide-out {
transform: translateY(-100%);
}.cd-projects-previews a {
/* width equal to window width */width: 400%;
}.cd-projects-previews li:nth-of-type(2) a {
transform: translateX(-25%);
}.cd-projects-previews li:nth-of-type(3) a {
transform: translateX(-50%);
}.cd-projects-previews li:nth-of-type(4) a {
transform: translateX(-75%);
}}
对于全屏导航菜单, .cd-primary-nav 被放置在.cd-projects-container 中,当用户点击了.cd-nav-trigger,项目预览图片会被添加.slide-out class。
.cd-primary-nav {
position: absolute;
z-index: 1;
top: 0;
left: 0;
height: 100%;
width: 100%;
overflow: auto;
text-align: center;
opacity: 0;
transition: opacity 0.6s;
}.cd-primary-nav.nav-visible {
opacity: 1;
}
JavaScript
该 UI 设计中使用 jQuery 来检测项目预览图片的点击事件和.cd-nav-trigger 的点击事件。当用户选择了一个项目或打开了主导航菜单,slideToggleProjects()函数会处理相应的项目滑入滑出效果,而 makeUniqueRandom()函数则用于获取 1-4 之间的随机数。
function slideToggleProjects(projectsPreviewWrapper, projectIndex, index, bool) {
var randomProjectIndex = makeUniqueRandom();
if( index < numRandoms - 1 ) {
projectsPreviewWrapper.eq(randomProjectIndex).toggleClass('slide-out', bool);
setTimeout( function(){
//animate next preview projectslideToggleProjects(projectsPreviewWrapper, projectIndex, index + 1, bool);
}, 150);
} else {
//this is the last project preview to be animatedprojectsPreviewWrapper.eq(randomProjectIndex)
.toggleClass('slide-out', bool)
.one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
// ...animating = false;
});
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ