布局框架
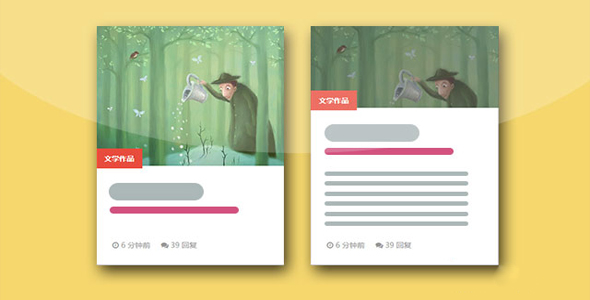
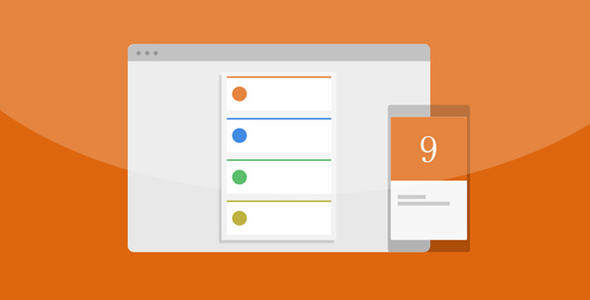
Material Design 风格信息卡片UI设计

这是一款非常时尚的移动手机 Material Design 风格信息卡片 UI 设计效果。该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开。整个设计以扁平风格为主,非常时尚。
HTML 结构
该卡片 UI 的 HTML 结构分为 2 个部分。div.card__full 是全屏的卡片,div.card__list 是卡片列表。
也想出现在这里?联系我们吧

<div class="view">
<div class="card__full">
<div class="card__full-top">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M16.59 8.59l-4.59 4.58-4.59-4.58-1.41 1.41 6 6 6-6z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg>
<span class="card__full-num"></span>
</div>
<div class="card__full-bottom">
<p class="card__full-handle"></p>
<p class="card__full-info"></p>
</div>
</div>
<ul class="card__list">
<li class="card__item card__item--blue">
<div class="card__info">
<div class="info-player">
<p class="info-player__num">9</p>
<p class="info-player__name"><small>Tony</small><br>Romo</p>
</div>
<div class="info-place">1<sup>st</sup></div>
</div>
</li>
......</ul>
</div>
CSS 样式
当一张卡片被点击之后,它首先会移动到屏幕的中间。这通过 jQuery 代码的 moveCard()方法来完成。当这个动画结束的时候,div.card__full 会被添加一个.activeclass,默认情况下,div.card__full 是 fixed 定位,并通过 transform: scaleY(0)将其隐藏。在添加了.activeclass 之后,使用 transform: scaleY(1)将它恢复,实现展开效果。
.card__full {
will-change: transform;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
position: fixed;
top: 50%;
left: 50%;
width: 384px;
height: 640px;
z-index: 2;
visibility: hidden;
-webkit-transform-origin: top center;
transform-origin: top center;
-webkit-transform: scaleY(0) translate(-50%, -50%);
transform: scaleY(0) translate(-50%, -50%);
-webkit-transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}.card__full.active {
visibility: visible;
-webkit-transform: scaleY(1) translate(-50%, -50%);
transform: scaleY(1) translate(-50%, -50%);
}.card__full.active .card__full-num,
.card__full.active .card__full-handle,
.card__full.active .card__full-info {
opacity: 1;
}
Javascript
为了计算卡片移动到屏幕中间的距离,这里使用使用 w.innerHeight()/2 - selfO.top -4 来得到要移动的距离,然后使用 translateY()函数来移动它。然后在动画结束的时候,为 div.card__full 添加.active class,使其全屏展开。
var moveCard = function() {
var self = $(this);
var selfIndex = self.index();
var selfO = self.offset();
var ty = w.innerHeight()/2 - selfO.top -4;
var color = self.css('border-top-color');
cardfulltop.css('background-color', color);
cardhandle.css('color', color);
updateData(selfIndex);
self.css({
'transform': 'translateY(' + ty + 'px)'
});
self.on('transitionend', function() {
cardfull.addClass('active');
self.off('transitionend');
});
return false;
};
完整的 CSS 和 JS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ