表单/表格
CSS3制作炫酷搜索框动画特效

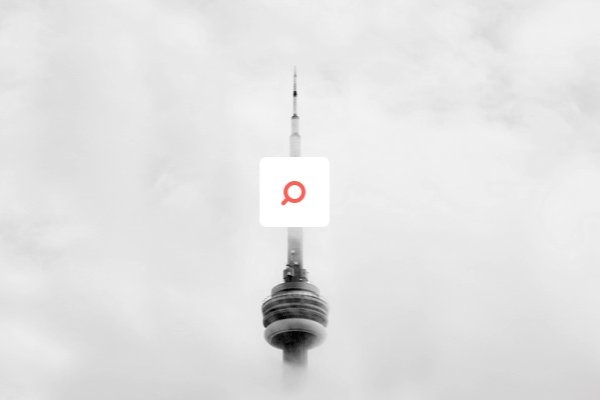
这是一款使用 CSS3 和 jQuery 制作的效果超酷的搜索框动画特效。该搜索框动画使用 CSS3 来制作,配合少量的 JavaScript 和 jQuery 代码来控制示例中的搜索事件。
HTML 结构
该搜索框特效的 HTML 结构使用一个 div.search-wrapper 作为容器,用它来包裹和居中搜索框。在它里面是一个.input-holder 子容器,它有固定的宽度,在它里面放置的是搜索框的占位文本和按钮。文本框.search-input 采用绝对定位,宽度为父容器的 100%宽度。而搜索按钮则是右浮动的。最后还有一个 span.close 元素,它用于制作关闭按钮。关闭按钮的小叉叉采用该元素的::before 和::after 伪元素来制作。

<div class="search-wrapper">
<div class="input-holder">
<input type="text" class="search-input" placeholder="Type to search" />
<button class="search-icon" onclick="searchToggle(this, event);"><span></span></button>
</div>
<span class="close" onclick="searchToggle(this, event);"></span>
</div>
CSS 样式
包裹容器的 CSS 样式如下:
.search-wrapper {
position: absolute;
transform: translate(-50%, -50%);
top:50%;
left:50%;
}.search-wrapper.active {}
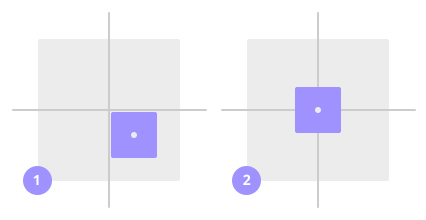
首先这里使用的居中方法是绝对定位居中法。所谓的绝对定位居中法是指将元素定位设置为 absolute,然后分别设置它的 top 和 left 首先为 50%。此时,元素的位置如下图中的第一个图所示。接着我们通过 CSS3 的 transform:translate(x,y)属性来移动元素,这里的 x 和 y 都设置为-50%,指的是往负方向移动元素宽度和高度的一半。这样元素就被居中到了文档的正中间。如下图的第二个图所示。

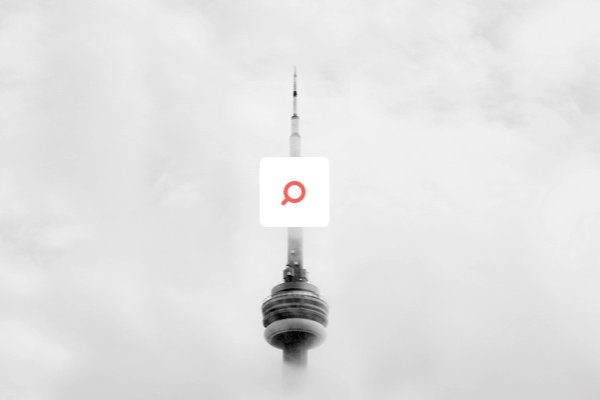
接下来是为.input-holder 元素设置样式。.input-holder 有 2 个不同的动画过渡效果。第一个使用 ease-in-out 的 timming 函数(当关闭搜索框时使用),第二个一个 cubic-bezier 的 timming 函数(在展开搜索框时使用)。.input-holder 的宽度有 2 个状态,一个是关闭时的状态,另一个是展开时的状态。border-radius 和 background 也有 2 个状态。
.search-wrapper .input-holder {
height: 70px;
width:70px;
overflow: hidden;
background: rgba(255,255,255,0);
border-radius:6px;
position: relative;
transition: all 0.3s ease-in-out;
}.search-wrapper.active .input-holder {
width:450px;
border-radius: 50px;
background: rgba(0,0,0,0.5);
transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
}
接下来为搜索框.search-input 和搜索按钮.search-icon 添加样式。
.search-wrapper .input-holder .search-input {
width:100%;
height: 50px;
padding:0px 70px 0 20px;
opacity: 0;
position: absolute;
top:0px;
left:0px;
background: transparent;
box-sizing: border-box;
border:none;
outline:none;
font-family:"Open Sans", Arial, Verdana;
font-size: 16px;
font-weight: 400;
line-height: 20px;
color:#FFF;
transform: translate(0, 60px);
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.3s;
}.search-wrapper.active .input-holder .search-input {
opacity: 1;
transform: translate(0, 10px);
}.search-wrapper .input-holder .search-icon {
width:70px;
height:70px;
border:none;
border-radius:6px;
background: #FFF;
padding:0px;
outline:none;
position: relative;
z-index: 2;
float:right;
cursor: pointer;
transition: all 0.3s ease-in-out;
}.search-wrapper.active .input-holder .search-icon {
width: 50px;
height:50px;
margin: 10px;
border-radius: 30px;
}.search-wrapper .input-holder .search-icon span {
width:22px;
height:22px;
display: inline-block;
vertical-align: middle;
position:relative;
transform: rotate(45deg);
transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
}.search-wrapper.active .input-holder .search-icon span {
transform: rotate(-45deg);
}.search-wrapper .input-holder .search-icon span::before,
.search-wrapper .input-holder .search-icon span::after {
position: absolute;
content:'';
}.search-wrapper .input-holder .search-icon span::before {
width: 4px;
height: 11px;
left: 9px;
top: 18px;
border-radius: 2px;
background: #FE5F55;
}.search-wrapper .input-holder .search-icon span::after {
width: 14px;
height: 14px;
left: 0px;
top: 0px;
border-radius: 16px;
border: 4px solid #FE5F55;
}.search-wrapper .close {
position: absolute;
z-index: 1;
top:24px;
right:20px;
width:25px;
height:25px;
cursor: pointer;
transform: rotate(-180deg);
transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
transition-delay: 0.2s;
}.search-wrapper.active .close {
right:-50px;
transform: rotate(45deg);
transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.5s;
}.search-wrapper .close::before, .search-wrapper .close::after {
position:absolute;
content:'';
background: #FE5F55;
border-radius: 2px;
}.search-wrapper .close::before {
width: 5px;
height: 25px;
left: 10px;
top: 0px;
}.search-wrapper .close::after {
width: 25px;
height: 5px;
left: 0px;
top: 10px;
}
JavaScript
该特效中使用 jQuery 来切换.search-wrapper 包裹元素的激活状态,为它添加和移除.active class。
searchToggle()函数从.search-wrapper中添加和移除.active class。
function searchToggle(obj, evt){
var container = $(obj).closest('.search-wrapper');
if(!container.hasClass('active')){
container.addClass('active');
evt.preventDefault();
}else if(container.hasClass('active') && $(obj).closest('.input-holder').length == 0){
container.removeClass('active');
// clear inputcontainer.find('.search-input').val('');
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ