布局框架
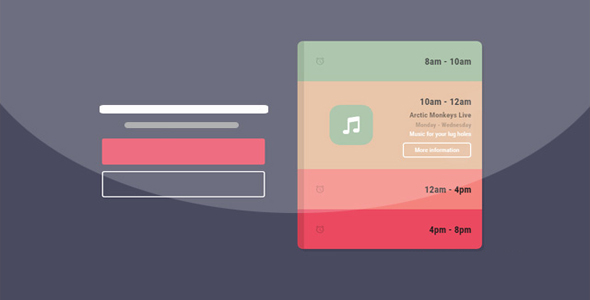
纯CSS3动感手风琴列表UI界面设计

这是一款使用纯 CSS3 制作的动感垂直手风琴列表 ui 界面设计效果。该手风琴特效设计时尚,颜色搭配非常好,每次点击手风琴项时都带有很酷的动画效果。
HTML 结构
该手风琴特效的每一个手风琴项使用的是元素和
也想出现在这里?联系我们吧

<div class='right'>
<div class='app'>
<div class='app_inner'>
<!-- 第一个手风琴项 -->
<input checked='' id='tab-1' name='buttons' type='radio'>
<label for='tab-1'>
<div class='app_inner__tab'>
<h2>
<i class='icon ion-android-alarm-clock'></i>
8am - 10am</h2>
<div class='tab_left'>
<i class='big icon ion-android-color-palette'></i>
<div class='tab_left__image'>
<i class='icon ion-android-color-palette'></i>
</div>
</div>
<div class='tab_right'>
<h3>Jamie talks design</h3>
<h4>Monday - Thursday</h4>
<p>I talk a bunch of rubbish</p>
<button>More information</button>
</div>
</div>
</label>
<!-- 第二个手风琴项 -->
......</div>
</div>
</div>
CSS 样式
手风琴的包裹元素 div.app 使用绝对定位,设置为固定的宽度和高度,以及一些阴影效果。同时使用帧动画来在页面加载时为手风琴添加一些放大和旋转的效果。
.app {
border-radius: 10px;
width: 340px;
margin: 0 auto;
height: 414px;
position: absolute;
left: 0;
top: 35%;
box-shadow: 4px 5px 0px rgba(0, 0, 0, 0.11);
-webkit-animation: intro 0.34s 0.4s cubic-bezier(1, 1.4, 0.41, 1.01) forwards;
animation: intro 0.34s 0.4s cubic-bezier(1, 1.4, 0.41, 1.01) forwards;
-webkit-transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(10deg);
transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(10deg);
margin: auto;
overflow: hidden;
font-family: 'Roboto Condensed', sans-serif;
}
接着在每一个手风琴项中,使用 checkBox hack 技术来设置手风琴项选中和未选中时,手风琴项中的左右侧内容的动画效果。
.app_inner {
position: relative;
}.app_inner input[type="radio"] {
display: none;
}.app_inner input[type="radio"]:checked + label .app_inner__tab {
height: 175px;
}.app_inner input[type="radio"]:checked + label .app_inner__tab .tab_right {
top: 39px;
-webkit-transition: all 0.3s 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 0.3s 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}.app_inner input[type="radio"]:not(checked) + label .app_inner__tab {
height: 80px;
border-left: 12px solid rgba(0, 0, 0, 0.12);
}.app_inner input[type="radio"]:not(checked) + label .app_inner__tab .tab_right {
top: 200px;
-webkit-transition: all 0.3s 0.3s cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 0.3s 0.3s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}.app_inner input[type="radio"]:checked + label .app_inner__tab .tab_left .tab_left__image {
-webkit-animation: move_in 0.55s 0.05s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
animation: move_in 0.55s 0.05s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
-webkit-transition: all 0.3s 0.36s cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 0.3s 0.36s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}.app_inner input[type="radio"]:not(checked) + label .app_inner__tab .tab_left .tab_left__image {
-webkit-animation: move_out 0.75s 0s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
animation: move_out 0.75s 0s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
-webkit-transition: all 0.3s 0.3s cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 0.3s 0.3s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}.app_inner input[type="radio"]:checked + label .app_inner__tab .tab_left .big {
left: 260px;
}.app_inner input[type="radio"]:not(checked) + label .app_inner__tab .tab_left .big {
left: 400px;
}.app_inner input[type="radio"]:checked + label .app_inner__tab h2 i {
opacity: 0;
}.app_inner input[type="radio"]:not(checked) + label .app_inner__tab h2 i {
opacity: .3;
}
具体的 CSS 实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ