导航菜单
炫酷菜单线条动画特效UI设计效果

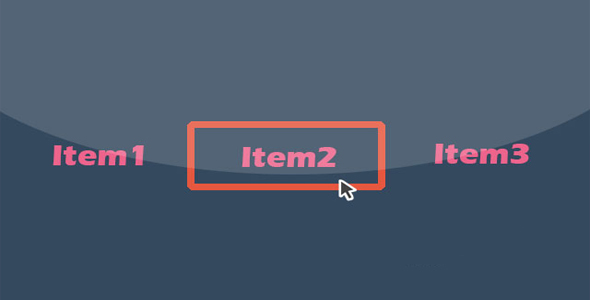
这是一款效果非常炫酷的菜单线条动画特效 UI 设计效果。这组菜单线条动画共有 20 种效果,各种效果在用户点击菜单项时,会有不同的线条动画出现。
HTML 结构
所有的菜单都具有相同的 HTML 结构:
也想出现在这里?联系我们吧

<section class="section section--menu" id="Prospero">
<h2 class="section__title">Prospero</h2>
<nav class="menu menu--prospero">
<ul class="menu__list">
<li class="menu__item menu__item--current">
<a class="menu__link">Home</a>
</li>
<li class="menu__item">
<a class="menu__link">Who we are</a>
</li>
<li class="menu__item">
<a class="menu__link">What we offer</a>
</li>
<li class="menu__item">
<a class="menu__link">Our news</a>
</li>
<li class="menu__item">
<a class="menu__link">Contact us</a>
</li>
</ul>
</nav>
</section>
menu__item--current class 类用于标识当前被选择的项。各个效果中的<nav>元素都有自己的 class 类,用于制作不同的线条效果。
CSS 样式
所有菜单的共同 CSS 样式如下。
.menu {
line-height: 1;
margin: 0 auto 3em;
}.menu__list {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0;
padding: 0;
list-style: none;
}.menu__item {
display: block;
margin: 1em 0;
}.menu__link {
font-size: 1.05em;
font-weight: bold;
display: block;
padding: 1em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}.menu__link:hover,
.menu__link:focus {
outline: none;
}
菜单使用 flexbox 来进行布局,并为链接提供了一些通用样式。由于 IE 浏览器不支持 flexbox,所以在 IE 中菜单的布局会出现错位的情况。下面是第一种菜单线条效果 Prospero 的 CSS 样式:
/* Prospero */.menu--prospero .menu__link {
position: relative;
display: block;
margin: 0 1.5em;
padding: 0.75em 0;
text-align: center;
color: #b5b5b5;
transition: color 0.3s;
}.menu--prospero .menu__link:hover,
.menu--prospero .menu__link:focus {
color: #929292;
}.menu--prospero .menu__item--current .menu__link {
color: #d94f5c;
}.menu--prospero .menu__link::before {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 4px;
background: #d94f5c;
transform: scale3d(0, 1, 1);
transition: transform 0.1s;
}.menu--prospero .menu__item--current .menu__link::before {
transform: scale3d(1, 1, 1);
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 0.3s;
}
在这个效果中,只是简单的使用伪元素来制作一个线条,然后使它从中间开始扩展。它被使用绝对定位放置在链接的下方,初始化时在 X 方向上被缩小为 0。当用户点击了一个菜单项的时候,线条有 0 变为 1。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ