图片/图形
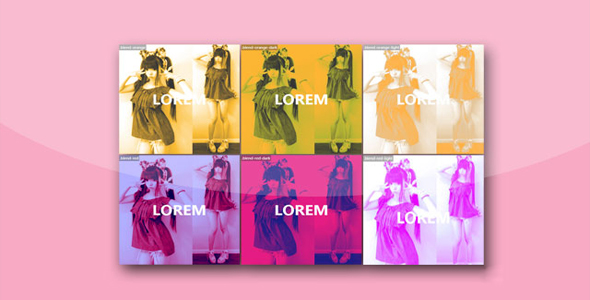
纯CSS3实现图片双色调彩色滤光特效

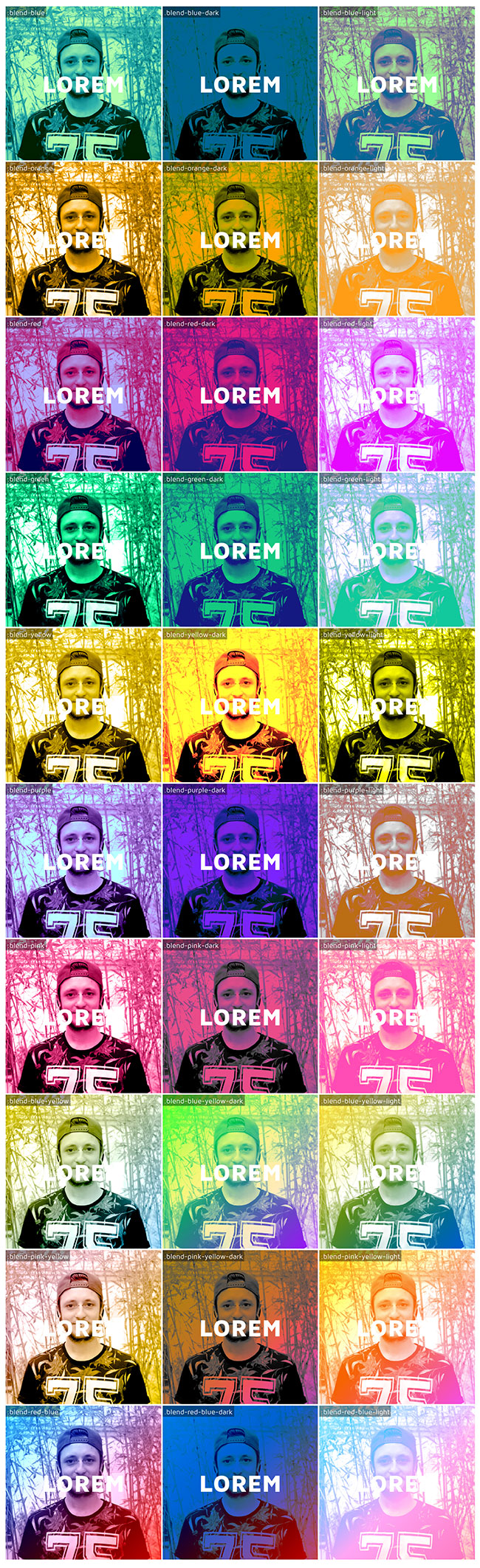
colofilter.css 是一款可以使用 CSS3 来制作图片的双色调彩色滤光特效的插件。colofilter.css 通过 CSS 的混合模式来对图片颜色进行各种合成,制作出双色调效果。
双色调模式用一种灰色油墨或彩色油墨来渲染一个灰度图像。该模式最多可向灰度图像添加 4 种颜色,从而可以打印出比单纯灰度更有趣的图像。Blend modes(合成模式)允许你指定元素如何混合合成在一起,并改变图像相交区域的颜色。每一种模式都使用特定的颜色方案来混合源和目标的颜色。关于混合模式更加详细的介绍请参考:详解 CSS 中的合成和混合模式-Blend modes。
也想出现在这里?联系我们吧

使用方法
首先需要在页面中引入 colofilter.css。
<link rel="stylesheet" href="css/colofilter.css">
HTML 结构
想要使用任何的图片过滤效果,只需要在容器元素上添加相应的 class 即可。
<div class="blend-blue">
<img src="image.png"/>
<span>lorem</span>
</div>

IE 和 Edge 以及 Opera Mini 浏览器不支持该特效,Safari (desktop & IOS )不支持色调,饱和度,颜色和亮度混合模式。
Github 地址为:https://github.com/LukyVj/colofilter.css
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ