布局框架
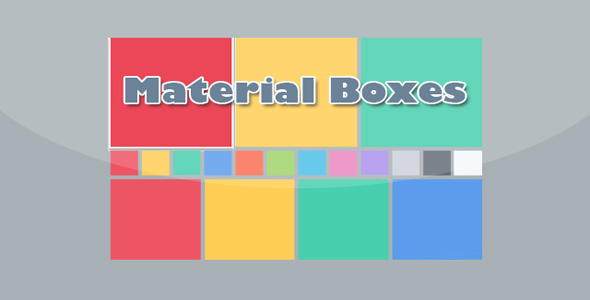
Material Design 风格动态网格卡片UI设计

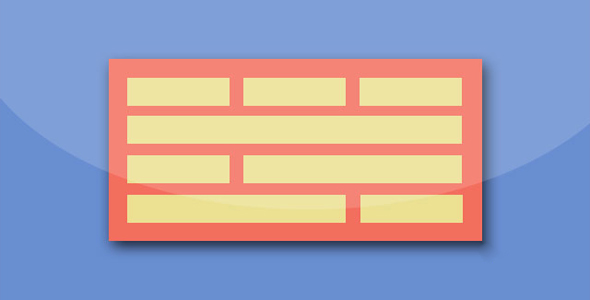
这是一款效果非常炫酷的 Material Design 风格动态网格卡片布局 UI 设计效果。在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果。
HTML 结构
该动态网格卡片布局的 HTML 结构基于 Bootstrap 网格系统来实现。使用时要引入 Bootstrap 相关文件。
也想出现在这里?联系我们吧

<div class='container'>
<div class='row'>
<div class='col-xs-4'></div>
<div class='col-xs-4'></div>
<div class='col-xs-4'></div>
</div>
<div class='row'>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
<div class='col-xs-1'></div>
</div>
</div>
CSS 样式
该动态网格卡片布局的 CSS 样式非常简单,首先带有以 col- 开头的 class 的元素都设置动画过渡效果。开始的时候它们的透明度为 0,尺寸为 0。
.row [class*="col-"] {
cursor: pointer;
opacity: 0;
-moz-transform: scale(0);
-webkit-transform: scale(0);
transform: scale(0);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
background-clip: padding-box !important;
border: 5px solid transparent;
}
然后程序开始执行后,会在 jQuery 代码中使用一个定时器来为这些元素添加.shown class,使它们逐一显示出来。
.row [class*="col-"].shown {
opacity: 1;
-moz-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
}
在鼠标滑过卡片的时候,动态的为卡片添加一些阴影效果。
.row [class*="col-"]:hover {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
-moz-box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
}
JavaScript
该动态网格卡片布局使用 jQuery 代码在浏览器窗口改变的时候修改卡片的高度,以及通过定时器为相应的元素添加.shownclass,用于逐一显示卡片。
;(function () {
var elems = $('.row [class*="col-"]');
var setHeight = function (elem) {
$(elem).height($(elem).width() + 30);
};
$(window).resize(function () {
$.each(elems, function (key, value) {
setHeight(elems[key]);
});
});
var i = 0;
x = true;
$(document).click(function () {
if (i === -1 || i == elems.length) {
animate();
x = !x;
}});
var animate = function () {
setTimeout(function () {
$(elems[i]).toggleClass('shown');
setHeight(elems[i]);
x ? i++ : i--;
if (i < elems.length && i >= 0) {
animate();
};}, 60);
};
animate();
}());
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ