图片/图形
僵尸行走 CSS3 Sprite 动画特效

这是一款使用 animation 动画的 steps 属性制作的僵尸行走 CSS3 Sprite 动画特效。该动画特效利用 steps 属性将一张雪碧图不断的快速播放,形成僵尸走路的动画效果。
HTML 结构
该僵尸行走动画特效的 HTML 结构非常将,使用一个空的<div>元素作为容器即可。
也想出现在这里?联系我们吧

<div class="zoombie"></div>
CSS 样式
在纯 CSS3 炫酷 animation 动画 steps 属性打造西洋镜动画特效一文中我们已经介绍了 animation 动画的语法和 steps 属性的作用。animation 动画的语法为:
animation: [animation-name] [animation-duration]
[animation-timing-function] [animation-delay]
[animation-iteration-count] [animation-fill-mode];
其中 animation-timing-function 属性可以定义为 steps。而 steps()函数的语法为:
steps(
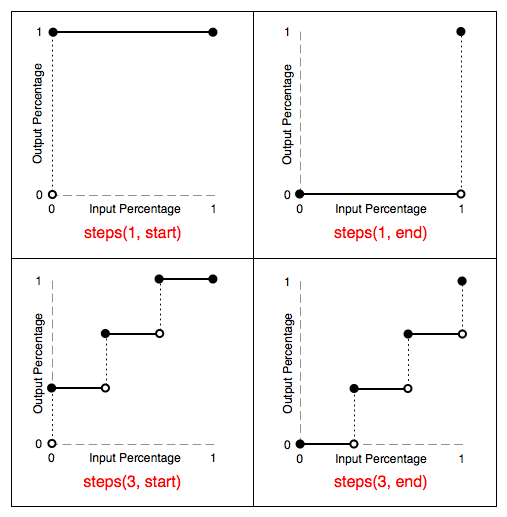
第一个参数为一个正整数,用于指定函数中的步长数的数目。后面的 start 和 end 为可选参数,它们用于指定在区间内发生动画的时间点。可以通过下图表示它们的关系:

如果没有指定第二个参数,默认为 end。在特效中,僵尸行走的动画使用下面的 CSS 代码:
.zoombie {
width: 200px;
height: 312px;
animation: play 1.8s steps(10) infinite ;
}@keyframes play {
from { background-position: 0px; }
to { background-position: -2000px; }
}
animation 中使用 play 帧动画来执行僵尸行走动画,僵尸雪碧图的尺寸为 2000px x 312px,这里设置了 10 个帧(步长 steps(10)),那么每一个帧的大小就是 200px x 312px,1.8 秒是每一个循环总的时间,每一帧的播放时间为 1.8 / 10 = 0.18 秒,并且 animation 动画被设置为无限循环动画,这就像电影的胶片快速播放的效果。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ