导航菜单
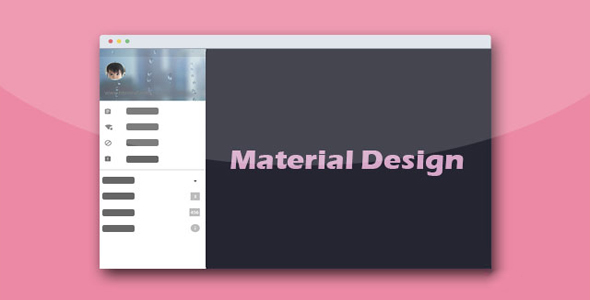
Material Design风格侧边栏UI设计

这是一款非常实用的 Material Design 风格侧边栏 UI 设计效果。该 Material Design 风格侧边栏支持 4 种侧边栏定位方式和 4 种不同的侧边栏主题效果。并且侧边栏的顶部还可以使用图片和颜色两种模式。该侧边栏 UI 中使用的图标是 Material Design Iconic Font。该侧边栏可以和 Bootstrap3 相结合使用,你需要引入 Bootstrap.min.js 文件和使用正确的 Bootstrap 导航菜单 HTML 结构。
HTML 结构
该 Material Design 风格侧边栏的 HTML 结构如下:
也想出现在这里?联系我们吧

<!-- Overlay for fixed sidebar -->
<div class="sidebar-overlay"></div>
<!-- Material sidebar -->
<aside id="sidebar" class="sidebar sidebar-default open" role="navigation">
<!-- Sidebar header -->
<div class="sidebar-header header-cover" style="background-image: url(img/background.jpg);">
<!-- Top bar -->
<div class="top-bar"></div>
<!-- Sidebar toggle button -->
<button type="button" class="sidebar-toggle">
<i class="icon-material-sidebar-arrow"></i>
</button>
<!-- Sidebar brand image -->
<div class="sidebar-image">
<img src="img/demo.jpg">
</div>
<!-- Sidebar brand name -->
<a data-toggle="dropdown" class="sidebar-brand" href="#settings-dropdown">
www.htmleaf.com
<b class="caret"></b>
</a>
</div>
<!-- Sidebar navigation -->
<ul class="nav sidebar-nav">
<li class="dropdown">
<ul id="settings-dropdown" class="dropdown-menu">
<li>
<a href="#" tabindex="-1">
Profile
</a>
</li>
<li>
<a href="#" tabindex="-1">
Settings
</a>
</li>
<li>
<a href="#" tabindex="-1">
Help
</a>
</li>
<li>
<a href="#" tabindex="-1">
Exit</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-inbox"></i>
Inbox
</a>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-star"></i>
Starred
</a>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-send"></i>
Sent Mail</a>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-drafts"></i>
Drafts
</a>
</li>
<li class="divider"></li>
<li class="dropdown">
<a class="ripple-effect dropdown-toggle" href="#" data-toggle="dropdown">
All Mail<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li>
<a href="#" tabindex="-1">
Social
<span class="sidebar-badge">12</span>
</a>
</li>
<li>
<a href="#" tabindex="-1">
Promo
<span class="sidebar-badge">0</span>
</a>
</li>
</ul>
</li>
<li>
<a href="#">
Trash
<span class="sidebar-badge">3</span>
</a>
</li>
<li>
<a href="#">
Spam
<span class="sidebar-badge">456</span>
</a>
</li>
<li>
<a href="#">
Follow Up
<span class="sidebar-badge badge-circle">i</span>
</a>
</li>
</ul>
<!-- Sidebar divider -->
<!-- <div class="sidebar-divider"></div> -->
<!-- Sidebar text -->
<!-- <div class="sidebar-text">Text</div> -->
</aside>
4 种侧边栏结构分别是:默认的侧边栏结构,左侧隐藏侧边栏结构,右侧隐藏侧边栏结构和栈式推拉侧边栏结构。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ