图片/图形
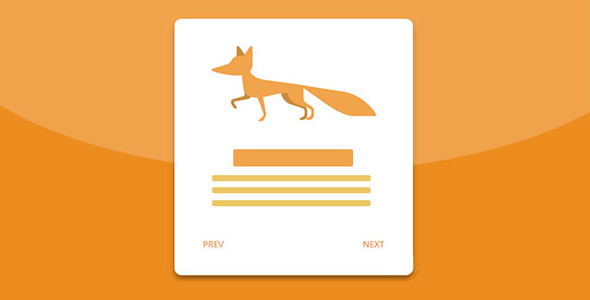
Material Design风格卡片切换UI设计

这是一款效果非常酷的 Material Design 风格卡片切换 UI 设计效果。该卡片切换效果使用 jQuery 和 CSS3 来完成,它在切换卡片的时候页面的背景颜色会随着卡片的主要颜色而改变,并且卡片会随着图片内容而改变高度。
HTML 结构
该 Material Design 风格卡片 UI 设计的 HTML 结构如下,每一张卡片可以使用 slide-color 来指定相应页面的背景颜色。
也想出现在这里?联系我们吧

<div class="card">
<div class="slides">
<div slide-id="1" slide-color="#D18B49" class="slide active">
<div class="thumbnail"><img src="1.jpg"/></div>
<h1 class="title">Slide 1</h1>
<p class="description">Slide 1 Content</p>
</div>
<div slide-id="2" slide-color="#542F13" class="slide">
<div class="thumbnail"><img src="2.jpg"/></div>
<h1 class="title">Slide 2</h1>
<p class="description">Slide 2 Content</p>
</div>
<div slide-id="3" slide-color="#A5AAAE" class="slide">
<div class="thumbnail"><img src="3.jpg"/></div>
<h1 class="title">Slide 3</h1>
<p class="description">Slide 3 Content</p>
</div>
</div>
<div class="footer">
<a id="prev" href="#" ripple="" ripple-color="#666666" class="btn">Prev</a>
<a id="next" href="#" ripple="" ripple-color="#666666" class="btn">Next</a>
</div>
</div>
CSS 样式
卡片的主要 CSS 样式如下:
.card {
background: #FFFFFF;
max-width: 400px;
margin: 100px auto;
border-radius: 12px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
box-sizing: border-box;
padding: 48px;
text-align: center;
}.slides {
position: relative;
overflow: hidden;
-webkit-transition: 0.5s ease;
transition: 0.5s ease;
}.slide {
position: absolute;
top: 0;
left: 0;
opacity: 0;
visibility: hidden;
-webkit-transition: 0.5s ease;
transition: 0.5s ease;
}.slide.active {
opacity: 1;
visibility: visible;
}.thumbnail { margin: 0 0 48px; }
.title {
margin: 0 0 12px;
color: #D18B49;
font-size: 24px;
-webkit-transition: 0.5s ease;
transition: 0.5s ease;
}.description { margin: 0 0 48px; }
.footer {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
margin: 0 -12px -12px;
}
JavaScript
该 Material Design 风格卡片 UI 设计使用 jQuery 来处理卡片切换事件。其中 calcslideHeight()函数用于计算当前激活的卡片的高度,animateContentColor()函数用于修改当前图片的父容器页面的背景色。然后为前后导航按钮绑定鼠标点击事件,为相应的元素切换相应的 class 类。
var getslideHeight = $('.slide.active').height();
$('.slides').css({
height: getslideHeight});
function calcslideHeight() {
getslideHeight = $('.slide.active').height();
$('.slides').css({
height: getslideHeight});
}function animateContentColor() {
var getslideColor = $('.slide.active').attr('slide-color');
$('body').css({
background: getslideColor});
$('.title').css({
color: getslideColor});
$('.btn').css({
color: getslideColor});
}var slideItem = $('.slide'),
slideCurrentItem = slideItem.filter('.active');
$('#next').on('click', function(e) {
e.preventDefault();
var nextItem = slideCurrentItem.next();
slideCurrentItem.removeClass('active');
if (nextItem.length) {
slideCurrentItem = nextItem.addClass('active');
} else {
slideCurrentItem = slideItem.first().addClass('active');
}calcslideHeight();
animateContentColor();
});
$('#prev').on('click', function(e) {
e.preventDefault();
var prevItem = slideCurrentItem.prev();
slideCurrentItem.removeClass('active');
if (prevItem.length) {
slideCurrentItem = prevItem.addClass('active');
} else {
slideCurrentItem = slideItem.last().addClass('active');
}calcslideHeight();
animateContentColor();
});
点击导航按钮时的按钮点击波效果的 JavaScript 代码如下:
$('[ripple]').on('click', function(e) {
var rippleDiv = $('<div class="ripple" />'),
rippleSize = 60,
rippleOffset = $(this).offset(),
rippleY = e.pageY - rippleOffset.top,
rippleX = e.pageX - rippleOffset.left,
ripple = $('.ripple');
rippleDiv.css({
top: rippleY - (rippleSize / 2),
left: rippleX - (rippleSize / 2),
background: $(this).attr("ripple-color")
}).appendTo($(this));
window.setTimeout(function() {
rippleDiv.remove();
}, 1900);
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ