布局框架
仿 Google Now 卡片翻转动画特效

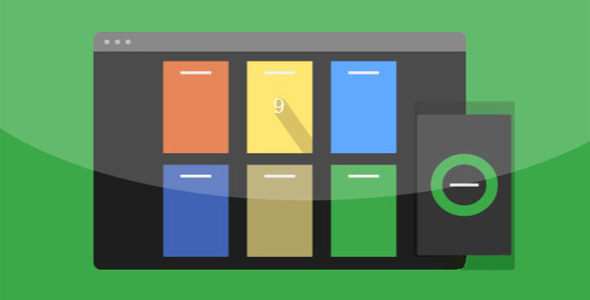
这是一款仿 Google Now 卡片翻转的动画特效。该特效使用 CSS3 和 jQuery 来制作,所有卡片使用网格布局,当用户点击某张卡片时,该卡片会翻转移动到屏幕中间,此时任意点击空白位置,卡片又会翻转移动会原来的位置。由于 IE 浏览器不支持 transform-style: preserve-3d;属性,所以在 IE 浏览器中得不到正确的卡片翻转效果。
HTML 结构
该 Google Now 卡片翻转动画效果中,每一张卡片是一个<li>元素。div.card__flipper 是一个包裹容器,它里面是卡片的正面 div.card__front 和卡片的反面 div.card__back。开始时卡片的背面使用 CSS 来隐藏,然后在包裹容器翻转时将它进行旋转到正面来。
也想出现在这里?联系我们吧

<li class="card">
<div class="card__flipper">
<div class="card__front">
<p class="card__name"><span>Aaron</span><br>Rodgers</p>
<p class="card__num">12</p>
</div>
<div class="card__back">
<svg height="180" width="180">
<circle cx="90" cy="90" r="55" stroke="#35a541" stroke-width="35" />
</svg>
<span>112.2</span>
</div>
</div>
</li>
CSS 样式
包裹容器 div.card__flipper 包含着卡片的正面和反面。卡片的这两个面都使用绝对定位,背面被旋转了 180 度。为了隐藏卡片的背面,使用了 backface-visibility 属性,将它的值设置为 hidden。因为卡片被旋转了 180 度,所以它会被隐藏起来。
.card {
float: left;
position: relative;
width: calc(100% * .3333 - 30px + .3333 * 30px);
height: 340px;
margin: 0 30px 30px 0;
-webkit-perspective: 1000;
perspective: 1000;
}.card__flipper {
cursor: pointer;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: all 0.6s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.6s cubic-bezier(0.23, 1, 0.32, 1);
}.card__front, .card__back {
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
top: 0;
left: 0;
width: 100%;
height: 340px;
}.card__front {
-webkit-transform: rotateY(0);
transform: rotateY(0);
z-index: 2;
overflow: hidden;
}
JavaScript
特效中使用 jQuery 来旋转和移动包裹容器 div.card__flipper,它会被旋转 180 度。这样卡片的正面会被隐藏,而反面将显示出来。
var Flipper = function () {
var card = $('.card');
var flipper = card.find('.card__flipper');
var win = $(window);
var flip = function () {
var thisCard = $(this);
var thisFlipper = thisCard.find('.card__flipper');
var offset = thisCard.offset();
var xc = win.width() / 2;
var yc = win.height() / 2;
var docScroll = $(document).scrollTop();
var cardW = thisCard.outerWidth() / 2;
var cardH = thisCard.height() / 2;
var transX = xc - offset.left - cardW;
var transY = docScroll + yc - offset.top - cardH;
if (win.width() <= 700)
transY = 0;
if (card.hasClass('active'))
unflip();
thisCard.css({ 'z-index': '3' }).addClass('active');
thisFlipper.css({
'transform': 'translate3d(' + transX + 'px,' + transY + 'px, 0) rotateY(180deg) scale(1)',
'-webkit-transform': 'translate3d(' + transX + 'px,' + transY + 'px, 0) rotateY(180deg) scale(1)',
'-ms-transform': 'translate3d(' + transX + 'px,' + transY + 'px, 0) rotateY(180deg) scale(1)'
}).addClass('active');
return false;
};
var unflip = function (e) {
card.css({ 'z-index': '1' }).removeClass('active');
flipper.css({
'transform': 'none',
'-webkit-transform': 'none',
'-ms-transform': 'none'
}).removeClass('active');
};
var bindActions = function () {
card.on('click', flip);
win.on('click', unflip);
};
var init = function () {
bindActions();
};
return { init: init };
}();
Flipper.init();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ