导航菜单
汉堡图标菜单列表项动画特效

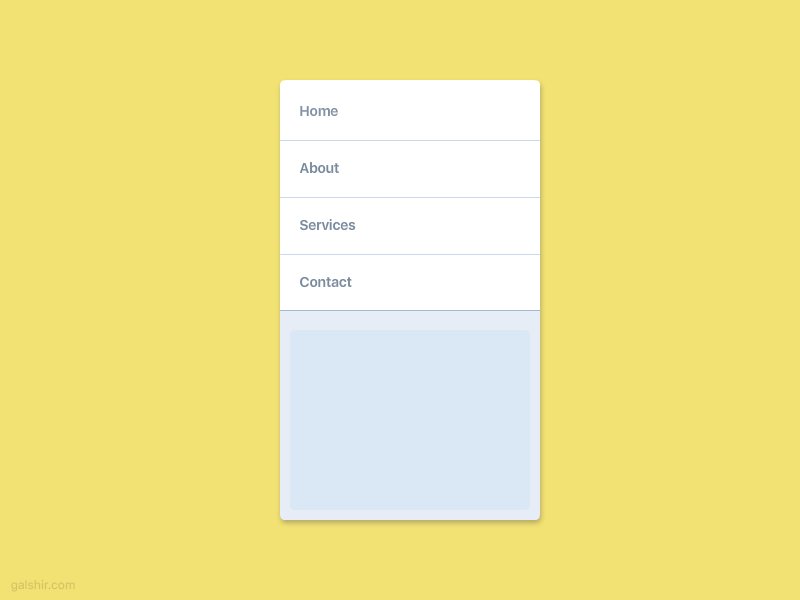
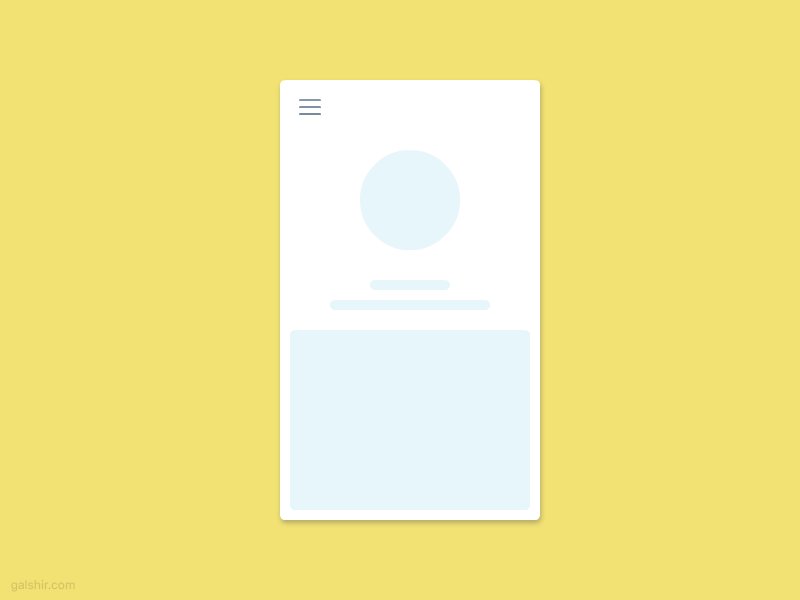
这是一款效果非常炫酷的汉堡包图标变形为菜单列表项动画特效。在这个特效中,用户点击了汉堡包按钮之后,汉堡包图标的线条会变长,之后动画过渡到菜单列表状态。整个转换动画平滑流畅,效果非常酷。
HTML 结构
该汉堡包变形动画特效的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="demo">
<div class="demo__overlay"></div>
<div class="demo__menu-btn">
<div class="demo__menu-btn-line"></div>
<div class="demo__menu-btn-line"></div>
<div class="demo__menu-btn-line"></div>
</div>
<div class="demo__menu-bg"></div>
<div class="demo__menu-items">
<div class="demo__menu-item" data-section="home">Home</div>
<div class="demo__menu-item" data-section="source">Source of inspiration</div>
<div class="demo__menu-item" data-section="demos">Other demos</div>
<div class="demo__menu-item" data-section="about">About</div>
</div>
<div class="demo__section demo__section--home active-section">
<h2 class="demo__section-heading">Home</h2>
<p class="demo__description">...</p>
</div>
<div class="demo__section demo__section--source">
<h2 class="demo__section-heading">Source of inspiration</h2>
<p class="demo__description">...</p>
</div>
<div class="demo__section demo__section--demos">
<h2 class="demo__section-heading">Other demos</h2>
<p class="demo__description">...</p>
</div>
<div class="demo__section demo__section--about">
<h2 class="demo__section-heading">About</h2>
<p class="demo__description">...</p>
</div>
</div>
CSS 样式
汉堡包图标有三条线条组成,它们采用绝对定位,设置了 100%父容器的宽度和固定的高度,并对 width 和 transform 属性做了动画过渡设置。
.demo__menu-btn-line {
position: absolute;
left: 0;
width: 100%;
height: 0.2rem;
background: #879BAF;
-webkit-transition: width 0.4s 0.75s, -webkit-transform 0.4s 0.35s;
transition: width 0.4s 0.75s, transform 0.4s 0.35s;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
在菜单激活状态下,线条的宽度被设置为 26rem,同时设置动画过渡效果。
.demo.menu-active .demo__menu-btn-line {
width: 26rem;
-webkit-transition: width 0.4s, -webkit-transform 0.4s 0.32s;
transition: width 0.4s, transform 0.4s 0.32s;
}
然后分别设置每一条线距离顶部的位置,以及激活状态下移动的距离。
.demo__menu-btn-line:nth-child(1) {
top: 0;
}.demo.menu-active .demo__menu-btn-line:nth-child(1) {
-webkit-transform: translate3d(0, 4rem, 0);
transform: translate3d(0, 4rem, 0);
}.demo__menu-btn-line:nth-child(2) {
top: 0.7rem;
}.demo.menu-active .demo__menu-btn-line:nth-child(2) {
-webkit-transform: translate3d(0, 9.5rem, 0);
transform: translate3d(0, 9.5rem, 0);
}.demo__menu-btn-line:nth-child(3) {
top: 1.4rem;
}.demo.menu-active .demo__menu-btn-line:nth-child(3) {
-webkit-transform: translate3d(0, 15rem, 0);
transform: translate3d(0, 15rem, 0);
}
菜单列表项设置固定的高度和字体大小等,初始状态下,它们的透明度为 0,同时设置透明度过渡动画效果和 transform 动画过渡效果。
.demo__menu-item {
height: 6rem;
padding-left: 2rem;
margin-bottom: 0.2rem;
font-size: 1.8rem;
line-height: 6rem;
color: #7F91A4;
background-color: rgba(127, 145, 164, 0);
opacity: 0;
-webkit-transform: translateX(-1rem);
-ms-transform: translateX(-1rem);
transform: translateX(-1rem);
-webkit-transition: opacity 0.2s 0.15s, -webkit-transform 0.2s 0.15s;
transition: opacity 0.2s 0.15s, transform 0.2s 0.15s;
cursor: pointer;
}
菜单列表项在被点击的时候会执行 menuItemClicked CSS3 帧动画,被激活的时候,它们的透明度变为 0。translateX(0)用于制作一点菜单项右移的动画效果。
.demo__menu-item.clicked {
-webkit-animation: menuItemClicked 0.3s;
animation: menuItemClicked 0.3s;
}.demo.menu-active .demo__menu-item {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
然后为每一个菜单项的透明度和 transform 属性设置不同的执行时间,达到动画延迟的效果。
.demo.menu-active .demo__menu-item:nth-child(1) {
-webkit-transition: opacity 0.2s 0.4s, -webkit-transform 0.2s 0.4s;
transition: opacity 0.2s 0.4s, transform 0.2s 0.4s;
}.demo.menu-active .demo__menu-item:nth-child(2) {
-webkit-transition: opacity 0.2s 0.55s, -webkit-transform 0.2s 0.55s;
transition: opacity 0.2s 0.55s, transform 0.2s 0.55s;
}.demo.menu-active .demo__menu-item:nth-child(3) {
-webkit-transition: opacity 0.2s 0.7s, -webkit-transform 0.2s 0.7s;
transition: opacity 0.2s 0.7s, transform 0.2s 0.7s;
}.demo.menu-active .demo__menu-item:nth-child(4) {
-webkit-transition: opacity 0.2s 0.85s, -webkit-transform 0.2s 0.85s;
transition: opacity 0.2s 0.85s, transform 0.2s 0.85s;
}
JavaScript
该汉堡包按钮变形动画特效使用 jQuery 来为相应的元素添加和移除相应的 class。
$(document).ready(function () {
var $demo = $('.demo');
var menuTextAT = 500;
$(document).on('click', '.demo__menu-btn', function () {
$demo.addClass('menu-active');
});
$(document).on('click', '.demo__menu-item', function () {
var $item = $(this);
var targetSection = $item.data('section');
$item.addClass('clicked');
$demo.removeClass('menu-active');
$('.demo__section.active-section').removeClass('active-section');
$('.demo__section--' + targetSection).addClass('active-section');
setTimeout(function () {
$item.removeClass('clicked');
}, menuTextAT);
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ