
文本/链接
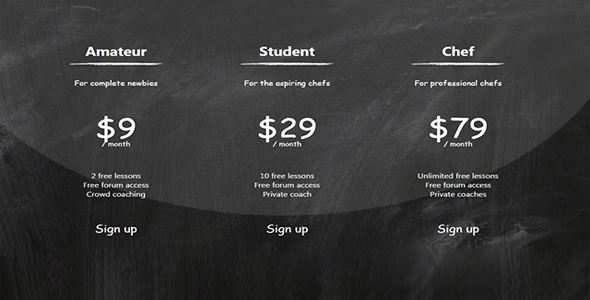
12种风格时尚价格表界面设计

这是一款构思新颖的时尚价格表界面设计效果。价格表是网站为用于提供数字化服务的必要组件。这组价格表设计方案共有 12 种不同的效果,它们都是基于 flexbox 来制作的。
HTML 结构
所有价格表的主要的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="pricing pricing--sonam">
<div class="pricing__item">
<h3 class="pricing__title">Startup</h3>
<div class="pricing__price"><span class="pricing__currency">$</span>9.90</div>
<p class="pricing__sentence">Small business solution</p>
<ul class="pricing__feature-list">
<li class="pricing__feature">Unlimited calls</li>
<li class="pricing__feature">Free hosting</li>
<li class="pricing__feature">40MB of storage space</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Standard</h3>
<div class="pricing__price"><span class="pricing__currency">$</span>29,90</div>
<p class="pricing__sentence">Medium business solution</p>
<ul class="pricing__feature-list">
<li class="pricing__feature">Unlimited calls</li>
<li class="pricing__feature">Free hosting</li>
<li class="pricing__feature">10 hours of support</li>
<li class="pricing__feature">Social media integration</li>
<li class="pricing__feature">1GB of storage space</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Professional</h3>
<div class="pricing__price"><span class="pricing__currency">$</span>59,90</div>
<p class="pricing__sentence">Gigantic business solution</p>
<ul class="pricing__feature-list">
<li class="pricing__feature">Unlimited calls</li>
<li class="pricing__feature">Free hosting</li>
<li class="pricing__feature">Unlimited hours of support</li>
<li class="pricing__feature">Social media integration</li>
<li class="pricing__feature">Anaylitcs integration</li>
<li class="pricing__feature">Unlimited storage space</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
</div>
CSS 样式
所有价格表布局的通用 CSS 样式如下:
.pricing {
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 100%;
margin: 0 auto 3em;
}.pricing__item {
position: relative;
display: flex;
flex-direction: column;
align-items: stretch;
text-align: center;
flex: 0 1 330px;
}.pricing__feature-list {
text-align: left;
}.pricing__action {
color: inherit;
border: none;
background: none;
}.pricing__action:focus {
outline: none;
}
这些价格表的布局主要使用 flexbox,请注意这个 CSS 属性是一个新的 CSS3 属性,只有最新版本的现代浏览器才支持这个属性。下面是示例 Sonam 的主要代码:
/* Sonam */.pricing--sonam .pricing__item {
margin: 1.5em;
padding: 2em;
cursor: default;
border-radius: 10px;
background: #1F1F1F;
box-shadow: 0 5px 20px rgba(0,0,0,0.05), 0 15px 30px -10px rgba(0,0,0,0.3);
transition: background 0.3s;
}.pricing--sonam .pricing__item:hover {
background: #141315;
}.pricing--sonam .pricing__title {
font-size: 2em;
width: 100%;
margin: 0 0 0.25em;
padding: 0 0 0.5em;
border-bottom: 3px solid rgb(27, 26, 28);
}.pricing--sonam .pricing__price {
color: #E06060;
font-size: 1.75em;
padding: 1em 0 0.75em;
}.pricing--sonam .pricing__sentence {
font-weight: bold;
}.pricing--sonam .pricing__feature-list {
margin: 0;
padding: 1em 1.25em 2em;
}.pricing--sonam .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 0.75em 2em;
border-radius: 5px;
background: #E06060;
transition: background 0.3s;
}.pricing--sonam .pricing__action:hover,
.pricing--sonam .pricing__action:focus {
background: #BD3C3C;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



