文本/链接
高等数学方程公式纯CSS样式

MathCSS 是一款简单易用的可生成高等数学公式的纯 CSS 样式。通过 MathCSS 可以将特定 HTML 结构渲染为非常复杂的高等数学公式,如积分、求和、乘积等。MathCSS 的特点有:
快速生成积分、求和、乘积等高等数学公式

MathCSS 不依赖于 JS,渲染速度快
响应式设计
特定的数学符号不必使用 unicode 编码
由于 MathCSS 使用纯 CSS 来渲染数学方程公式,因此它会有一些局限性。如果你希望用户能够和公式进行互动,建议你使用 MathJax。
使用方法
使用 MathCSS 需要在页面中引入 math.css 文件。
<link href="path/to/math.css" rel="stylesheet">
HTML 结构
一个数学方程公式应该包含在一个带 equation 属性的容器中:
<div equation>
<!-- 你的方程式将写在这里 -->
</div>
积分方程
MathCSS 可以非常容易的渲染出下面的一些数学方程公式:积分方程、二重积分方程、三重积分方程、乘积方程和求和方程。
<div equation>
<div integral>
</div>
</div>
如果要指定区间和输入值,可以使用 upperbound、lowerbound 和 of 属性。
<div integral>
<div upperbound>
5x
</div>
<div lowerbound>
39x
</div>
<div of>
35x + 45
</div>
</div>
upperbound、lowerbound 和 of 属性只在 integral、doubleintegral、tripleintegral、product 和 summation 中有效。upperbound、lowerbound 属性的定位方式是绝对定位,所以它们的顺序是无所谓的。
分数、导数和偏导数
分数(fraction):
<div equation>
<div fraction>
</div>
</div>
要指定上下数值,可以使用 top 和 bottom 属性:
<div fraction>
<div top>
5x
</div>
<div bottom>
39x
</div>
</div>
导数和分数是否相似,只需要添加一个<term>标签。
<div derivative>
<div top>
dx
</div>
<div bottom>
dy
</div>
</div>
<div term>
35x + 45
</div>
HR 的使用
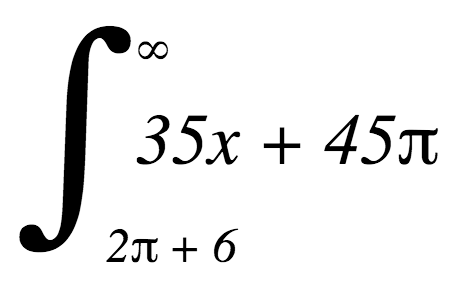
通过使用 HTML 内置的<hr>标签,可以非常容易的添加一些常用的数学符号。例如你想显示一个积分,它的上限为无穷大,下限为 2π,中间为 35x + 45,那么可以写为:
<div integral>
<div upperbound>
<hr infty>
</div>
<div lowerbound>
2<hr pi> + 6
</div>
<div of>
35x + 45<hr pi>
</div>
</div>
得到的结果如下所示:

标签<hr pi>和<hr infty>会自动显示。注意使用的时候不要带</hr>闭标签。
操作符和值:
partial、pm、infty、approx、neq、leq、geq。
离散数学:
forall、exists、nexists、in、notin、and、or、cap、cup、congruent、subsetleft、subsetright、notsubsetleft、notsubsetright、subsetorequaltoright、subsetorequaltoleft、notsubsetorequaltoleft、notsubsetorequaltoright。
希腊字母:
pi、alpha、beta、lambda、delta。
详细参考:https://github.com/mathexl/math-css
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ