布局框架
炫酷文章缩略图卡片UI界面设计

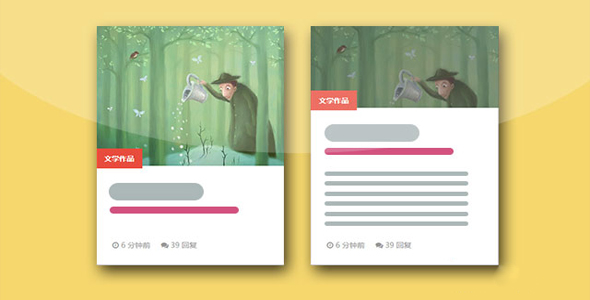
这是一款效果非常炫酷的网站列表页文章卡片 UI 界面设计效果,该文章卡片中包含了文章的缩略图、标题、文章简介等内容。文章的简介默认是不可见的,当鼠标滑过卡片时,缩略图被缩小,文章简介内容随之滑动显示出来。
HTML 结构
该文章卡片的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class='column'>
<div class='post-module'>
<!--缩略图-->
<div class='thumbnail'>
<img src='img/demo.jpg'>
</div>
<div class='post-content'>
<div class='category'>文章类别</div>
<h1 class='title'>文章标题</h1>
<h2 class='sub_title'>文章子标题</h2>
<p class='description'>文章简介......</p>
<div class='post-meta'>
<span class='timestamp'>
<i class='fa fa-clock-o'></i>
6 分钟前</span>
<span class='comments'>
<i class='fa fa-comments'></i>
<a href='#'>39 回复</a>
</span>
</div>
</div>
</div>
</div>
CSS 样式
在鼠标滑过卡片的时候,卡片容器的阴影会发生动画效果,阴影被放大,就像卡片要脱离出屏幕一样。
.post-module {
position: relative;
z-index: 1;
display: block;
background: #ffffff;
min-width: 270px;
height: 470px;
-webkit-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.15);
-webkit-transition: all 0.3s linear 0s;
-moz-transition: all 0.3s linear 0s;
-ms-transition: all 0.3s linear 0s;
-o-transition: all 0.3s linear 0s;
transition: all 0.3s linear 0s;
}.post-module:hover,
.hover {
-webkit-box-shadow: 0px 1px 35px 0px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 1px 35px 0px rgba(0, 0, 0, 0.3);
box-shadow: 0px 1px 35px 0px rgba(0, 0, 0, 0.3);
}
然后在鼠标滑过卡片的时候,缩略图被放大 1.1 倍,透明度降低为 0.6。
.post-module .thumbnail img {
display: block;
width: 120%;
-webkit-transition: all 0.3s linear 0s;
-moz-transition: all 0.3s linear 0s;
-ms-transition: all 0.3s linear 0s;
-o-transition: all 0.3s linear 0s;
transition: all 0.3s linear 0s;
}.post-module:hover .thumbnail img,
.hover .thumbnail img {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
transform: scale(1.1);
opacity: .6;
}
默认的文章简介部分 p.description 设置为 display: none;,是不可见的。后面在鼠标滑过卡片的时候,会使用一些 jQuery 代码来切换它的可见性。
.post-module .post-content .description {
display: none;
color: #666666;
font-size: 14px;
line-height: 1.8em;
}
JavaScript
为了切换文章简介部分的可见性和高度,这里使用了 jQuery 的 animate()方法。在鼠标滑过卡片的时候,代码从.post-module 包装集中查找.description 元素,并在 300 毫秒的时间内切换它的高度和可见性。
$(window).load(function () {
$('.post-module').hover(function () {
$(this).find('.description').stop().animate({
height: 'toggle',
opacity: 'toggle'
}, 300);
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ