
图片/图形
纯CSS超逼真苹果Apple设备模型
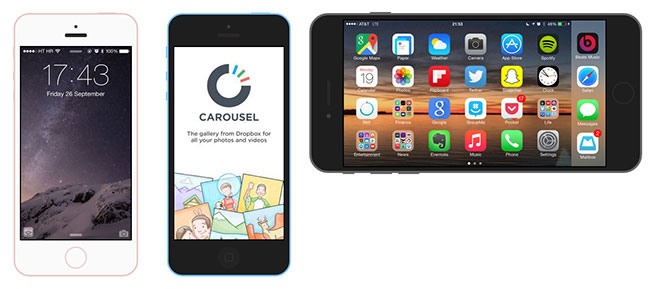
CSSDevices 是一款使用纯 CSS 制作的各种超逼真的苹果(Apple)设备模型,这些 CSS 苹果设备模型中可以嵌入图片、文字、视频等 HTML 元素,并且非常容易的就可以制作出轮播图的效果。
使用方法
使用该 CSS 苹果设备模型特效需要在页面中引入 devices.min.css 文件,可以选择引入 jQuery 和 devices.js 文件。

<link rel="stylesheet" href="devices.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="js/devices.js"></script>

iphone 设备模型的基本 HTML 结构如下:
<div class="cd-iphone-6">
<div class="cd-body">
<div class="cd-sound"></div>
<div class="cd-sleep"></div>
<div class="cd-camera"></div>
<div class="cd-ear"></div>
<div class="cd-home"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
</div>
可选的 iphone 设备 class 有:
<!-- 设备:devices -->
cd-iphone-5s
cd-iphone-5c
cd-iphone-6
cd-iphone-6-plus
<!-- 颜色:iPhone 5c Colors (blue is default color) -->
cd-red
cd-greencd-yellowcd-white<!-- 颜色:iPhone 5s, 6, 6 Plus Colors (black is default color) -->
cd-silver
cd-goldcd-rosegold<!-- 使用示例 -->
<div class="cd-iphone-5c cd-red">
...</div>

ipad 设备模型的基本 HTML 结构如下:
<div class="cd-ipad">
<div class="cd-body">
<div class="cd-camera"></div>
<div class="cd-home"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
</div>
可选的 ipad 设备 class 有:
<!-- iPad 颜色 (black is default color) -->
cd-silver
cd-gold<!-- 使用示例 -->
<div class="cd-ipad cd-gold">
...</div>

mac 设备模型的基本 HTML 结构如下:
<div class="cd-mac">
<div class="cd-top"></div>
<div class="cd-bottom"></div>
<div class="cd-camera"></div>
<div class="cd-notch"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
可选的 mac 设备 class 有:
<!-- Mac 类型 (MacBook Air is default) -->
cd-pro
<!-- 应用示例 -->
<div class="cd-mac cd-pro">
...</div>

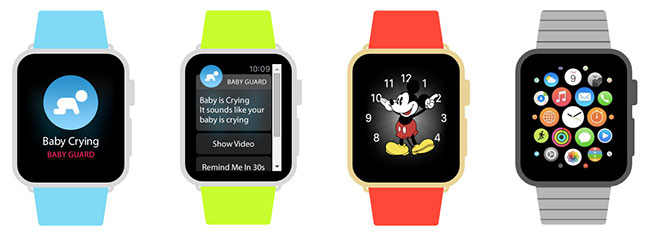
watch 设备模型的基本 HTML 结构如下:
<div class="cd-watch">
<div class="cd-bracket"></div>
<div class="cd-top-band"></div>
<div class="cd-bottom-band"></div>
<div class="cd-body"></div>
<div class="cd-crown"></div>
<div class="cd-button"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
可选的 watch 设备 class 有:
<!-- 表带颜色 (blue by default) -->
cd-white-band
cd-green-band
cd-pink-band
cd-black-band
cd-brown-band
cd-tan-band
cd-navy-band
cd-red-band
cd-linked-band
<!-- 表体颜色 (silver by default) -->
cd-black
cd-goldcd-rosegold<!-- 表带选项 (backet by default) -->
cd-no-bracket
<!-- 应用示例 -->
<div class="cd-watch cd-red-band cd-black">
...</div>
小技巧
该 CSS 苹果设备模型中内置了 9 种不同尺寸的 class 类,将它们应用在父容器元素上,可以修改设备模型的尺寸。
cd-scale-10
cd-scale-20
cd-scale-30
cd-scale-40
cd-scale-50
cd-scale-60
cd-scale-70
cd-scale-80
cd-scale-90
class 中的数字代表要缩放到原始尺寸的百分比,例如:cd-scale-70 表示缩小到原始尺寸的 70%。如果你想缩小模型中显示的文字的大小,可以通过 CSS 样式来设置一个字体的百分比,例如下面的例子将字体大小缩小 65%。
<div class="cd-iphone-6" style="font-size: 65%">
...</div>
设备模型居中:要在父容器中水平居中设备模型,可以添加 cd-center class 类。
<div class="cd-iphone-6 cd-center">
...</div>
Blueprint 助手:可以通过添加 cd-blueprint class 来使模型应用"blueprint"主题。
<div class="cd-iphone-6 cd-blueprint">
...</div>
横屏设置:横屏设置只有在 iphone 和 ipad 设备中有效果。
<div class="cd-iphone-6 cd-landscape-left">
...</div>
或者:
<div class="cd-iphone-6 cd-landscape-right">
...</div>
默认情况下,屏幕不会随着设备来旋转图片,如果你需要元素进行旋转,可以添加 cd-landscape-fixed-screen class 类。
<div class="cd-iphone-6 cd-landscape-right cd-landscape-fixed-screen">
...</div>
屏幕滚动:在屏幕 div 中添加 cd-screen-scrolling 类可以使图片垂直滚动。
<div class="cd-iphone-6">
...<div class="cd-screen cd-screen-scrolling">
...</div>
</div>
全屏设置:要使设备模型占据整个父容器,可以为它添加 cd-fill-parent class 类。
<div class="cd-iphone-6 cd-fill-parent">
...</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ



