图片/图形
炫酷图片遮罩缩放CSS3动画特效

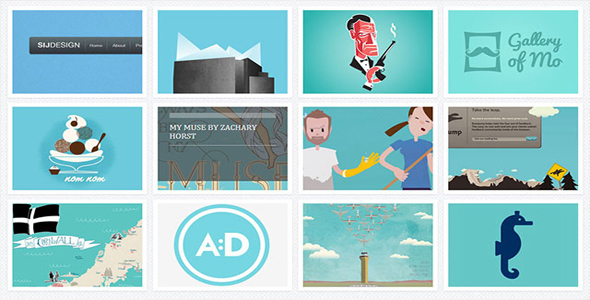
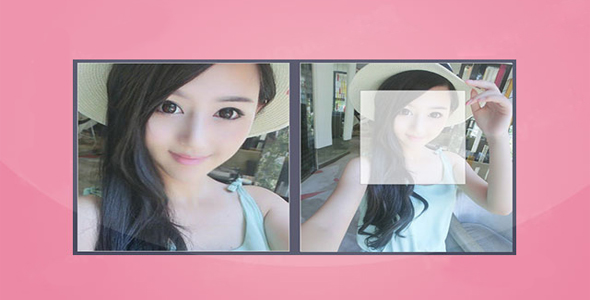
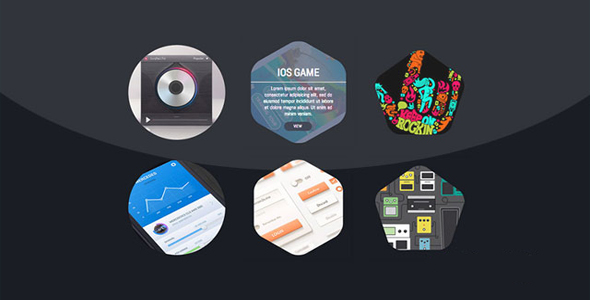
这是一款使用 CSS3 和透明几何图形遮罩图片制作的炫酷的不规则图片遮罩和缩放动画特效。该特效使用预先制作好的几何图形图片来作为图片制作,在鼠标滑过图片时,几何图形会有好看的缩放过渡动画效果。因为该特效的几何图形不是使用 CSS3 来制作的,所以它有非常好的浏览器兼容性,IE8+的浏览器就可以看到图形遮罩效果,但是需要 IE10 以上的浏览器才有配货过渡的动画效果。该图片遮罩效果的遮罩图形实际上是一些透明的 PNG 图片,如下图所示的几种图形:

HTML 结构
该图片遮罩效果的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="shape">
<a href="{URL}" class="overlay {round|hexagon|pentagon}"></a>
<div class="details">
<span class="heading">{TITLE}</span>
<hr />
<p>{DESCRIPTION}</p>
<a href="{URL}" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="{IMAGE URL}" alt="" />
</div>
</div>
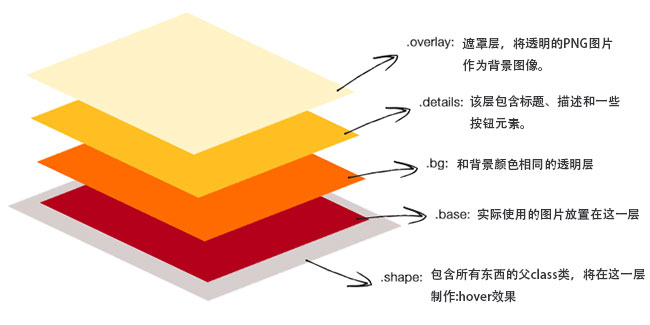
下图说明了上面的 HTML 结构中各个层的位置关系。

CSS 样式
在这个特效中没有使用 JavaScript,而是使用:hover 伪元素和 CSS3 动画来简单的制作鼠标滑过图形时,图形的平滑缩放效果。
.shape {
width: 300px;
height: 300px;
position: relative;
}.shape .overlay {
display:block;
width: 310px;
height: 310px;
position: absolute;
top:-5px;
left:-5px;
-webkit-transform: scale(1,1);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 0.6s;
-moz-transform: scale(1,1);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 0.6s;
transform: scale(1,1);
transition-timing-function: ease-out;
transition-duration: 0.6s;
z-index:500;
/* allow user to actually perform actions underneath this layer */pointer-events:none;
background-repeat: no-repeat;
}/* different shapes */.shape .overlay.round {
background: url(round.png);
}.shape .overlay.hexagon {
background: url(hexagon.png);
}.shape .overlay.pentagon {
background: url(pentagon.png);
}/* hover effect */.shape:hover .overlay {
-webkit-transform: scale(1.07,1.07);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 0.3s;
-moz-transform: scale(1.07,1.07);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 0.3s;
}.shape:hover .bg {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
display:block;
}.shape:hover .details {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
z-index:450;
display:block;
}/* content styles */.shape .bg,
.shape .details {
position: absolute;
width: 300px;
height:300px;
display:table-cell;
vertical-align:middle;
text-align:center;
top:0;
left:0;
opacity:0;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
display:none;
}.shape .bg {
background: #4b5a78;
}.shape .details span.heading {
font-family: 'Roboto Condensed', serif;
font-size:30px;
display:block;
margin-top:70px;
color:#fff;
text-decoration:none;
}.shape .details p {
font-family: 'Abel', sans-serif;
color:#fff;
width: 70%;
font-size:14px;
margin:0 auto;
}.shape a.button {
padding:5px 15px;
font-family: 'Abel', sans-serif;
font-size:12px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px;
background: #2f3644;
text-decoration:none;
color:#fff;
display:block;
width:50px;
margin:0 auto;
text-align:center;
margin-top:15px;
}.shape a.button:hover {
background: #fff;
color: #2f3644;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ