音频/视频
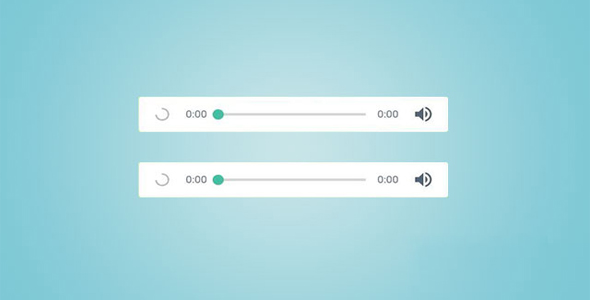
HTML5迷你音频播放器插件

这是一款 HTML5 迷你音频播放器插件。该音频播放器插件小巧、干净,可以自定义操作按钮,可以为页面提供最小的音乐播放器功能。
使用方法
在页面中引入 main.min.css 和 app.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="main.min.css">
<script src="app.js"></script>
HTML 结构
使用下面的 HTML 结构来构建一个音频播放器。
<div class="example">
<audio crossorigin>
<source src="1.mp3" type="audio/mpeg">
</audio>
</div>
初始化插件
然后在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该音频播放器插件。
document.addEventListener('DOMContentLoaded', function() {
new GreenAudioPlayer('.example');
});
Github 网址:https://github.com/greghub/green-audio-player
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ