HTML/CSS
HTML
Map 标签常用在为图像的某区域添加超链接,主要定义一个客户端图像映射,图像映射(image-map)指带有可点击区域的一幅图像。area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。
标签示例
<html>
<body>
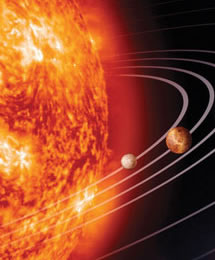
<p>请点击图像上的星球,把它们放大。</p>
<img src="http://www.w3school.com.cn/i/eg_planets.jpg" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14" href ="http://www.w3school.com.cn/example/html/venus.html" target ="_blank" alt="Venus" />
<area shape="circle" coords="129,161,10" href ="http://www.w3school.com.cn/example/html/mercur.html" target ="_blank" alt="Mercury" />
<area shape="rect" coords="0,0,110,260" href ="http://www.w3school.com.cn/example/html/sun.html" target ="_blank" alt="Sun" />
</map>
<p><b>注释:</b>img 元素中的 "usemap" 属性引用 map 元素中的 "id" 或 "name" 属性(根据浏览器),所以我们同时向 map 元素添加了 "id" 和 "name" 属性。</p>
</body>
</html>
也想出现在这里?联系我们吧

请点击图像上的星球,把它们放大。

注释:img 元素中的 "usemap" 属性引用 map 元素中的 "id" 或 "name" 属性(根据浏览器),所以我们同时向 map 元素添加了 "id" 和 "name" 属性。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ