按钮图标
精美纯CSS3扁平风格图标

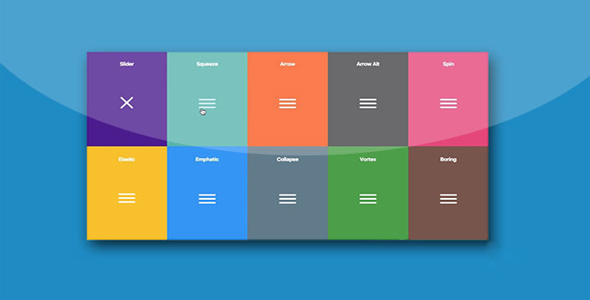
这是一组使用纯 CSS3 制作的扁平风格的图标。这组图标共有 16 个,所有图标均由 CSS 渲染而成,没有使用任何图片。其中有 5 个图标在鼠标滑过时带有动画特效。
HTML 结构
所有的图标都是以 div.icon 作为包裹容器,里面放置需要的元素。在 email 图效果中,它的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="icon">
<div class="mail">
<div class="shadows"></div>
</div>
</div>
CSS 样式
email 图标的 CSS 样式也非常简单:div.mail 元素是整个信封的主体,它设置了固定的宽度和高度,并设置了一个小圆角和一些阴影效果。
.mail:before {
content:"";
width: 0;
height: 0;
position:absolute;
top:6px;
border-left: 54px solid transparent;
border-right: 54px solid transparent;
border-top: 50px solid rgba(0,0,0,0.3);
}.mail:after {
content:"";
width: 0;
height: 0;
position:absolute;
top:6px;
border-left: 54px solid transparent;
border-right: 54px solid transparent;
border-top: 39px solid #eeecdf;
}
信封的阴影由三个部分组成:.shadows 元素是下方的三角形阴影,.shadows::after 是左侧的三角形阴影,.shadows::before 是右侧的三角形阴影。
.mail .shadows {
width: 0;
height: 0;
border-left: 42px solid transparent;
border-right: 42px solid transparent;
border-bottom: 30px solid rgba(0,0,0,0.12);
position:absolute;
bottom:0;
left:50%;
margin-left:-42px;
}.mail .shadows:after {
content:"";
position:absolute;
left:-54px;
top:-41px;
width: 0;
height: 0;
border-top: 41px solid transparent;
border-left: 54px solid rgba(0,0,0,0.06);
border-bottom: 39px solid transparent;
}.mail .shadows:before {
content:"";
position:absolute;
right:-54px;
top:-42px;
width: 0;
height: 0;
border-top: 42px solid transparent;
border-right: 54px solid rgba(0,0,0,0.2);
border-bottom: 39px solid transparent;
}
在 styles.css 文件中有所有图标对应的 CSS 样式,使用哪个图标可以直接引入相应的样式即可。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ