表单/表格
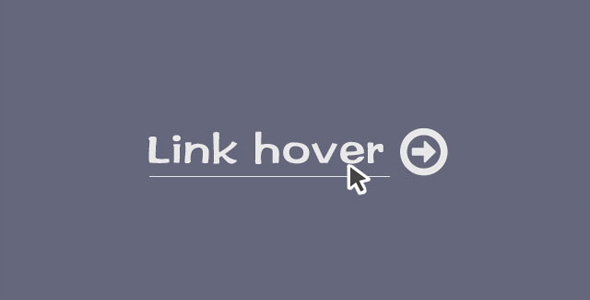
Font Awesome 图标制作超链接动画特效

这是一款使用 Font Awesome 图标制作的超链接动画特效。该特效在鼠标滑过超链接时,使用 CSS3 的 transition 和 transform 属性来制作各种 Font Awesome 图标的动画效果。
HTML 结构
该超链接动画特效的 HTML 结构非常简单,就是一个普通的超链接<a>元素。
也想出现在这里?联系我们吧

<ul>
<li><a href="#">Bump Right</a></li>
<li><a href="#">Slide In & Out</a></li>
<li><a href="#">Roll In, Slide Out</a></li>
</ul>
CSS 样式
在特效中首先设置了超链接的一些通用样式。
a {color: #fff;
text-decoration: none;
outline: none;
}a:hover{color:#cacdd6;}
a:after {
display: inline-block;
font-family: 'FontAwesome';
color: #bbb8a9;
}
所有的列表元素中,第一个和第二个列表元素通过 margin-left 首先来设置从左向右运动的动画效果。
ul {margin-bottom: 1.4em;
}ul li a:after {
transition: margin .2s;
margin-left: .4em;
}ul li a:hover:after {
margin-left: .7em;
}ul li:nth-of-type(2) a:after {
transition: all .25s;
opacity: 0;
margin-left: -.5em;
}ul li:nth-of-type(2) a:hover:after {
opacity: 1;
margin-left: .4em;
}
在第一种鼠标滑过超链接的效果 fa-arrow-circle-right 中,使用<a>元素的::after 伪元素来制作 Font Awesome 图标。做好一种效果使用 rotate 首先来对图标进行旋转,同时使用 margin-left 是它从左向右运动,以及透明度从 0 变化到 1。
#fa-arrow-circle-right a:after {
content: '\f0a9';
}#fa-arrow-circle-right li:last-of-type a:after {
transition: margin .25s, opacity .25s, transform .25s;
transform: rotate(-180deg);
opacity: 0;
margin-left: -10px;
}#fa-arrow-circle-right li:last-of-type a:hover:after {
transition: margin .5s, opacity .25s, transform .5s;
transform: rotate(0);
opacity: 1;
margin-left: .7em;
}
其它效果的制作方法基本相似,请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ