表单/表格
浮动标签提交表单用户界面设计

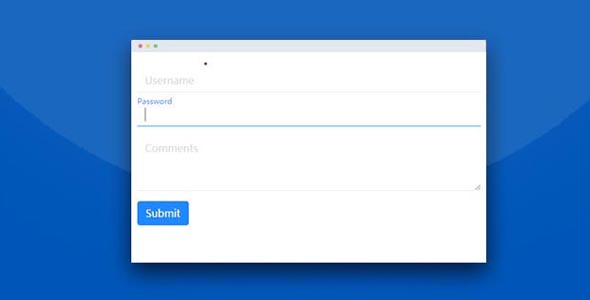
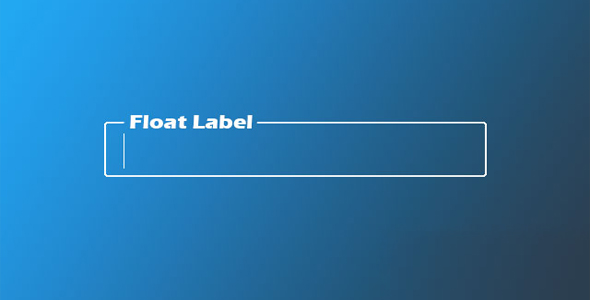
这是一款非常简洁的浮动标签提交表单用户界面设计效果。这个浮动标签效果包括输入框浮动标签,下拉列表浮动标签和文本域浮动标签。该浮动标签表单简洁大方,是设计表单不错的选择。
HTML 结构
以文本框的浮动标签效果为例,它的 HTML 结构如下:使用一个 div 作为包裹元素,里面放置一个 input 元素和一个 label 标签,它们通过 label 元素的 for 属性进行关联。
也想出现在这里?联系我们吧

<div class="controls">
<input type="text" id="name" class="floatLabel" name="name">
<label for="name">Name</label>
</div>
CSS 样式
特效中首先对输入框进行了一些美化工作。
.controls {
text-align: left;
position: relative;
}.controls input[type="text"],
.controls input[type="email"],
.controls input[type="tel"],
.controls textarea,
.controls button,
.controls select {
padding: 12px;
font-size: 14px;
border: 1px solid #c6c6c6;
width: 100%;
margin-bottom: 18px;
color: #888;
font-family: 'Lato', 'sans-serif';
font-size: 16px;
font-weight: 300;
background-color: #fff;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}.controls input[type="text"]:focus, .controls input[type="text"]:hover,
.controls input[type="email"]:focus,
.controls input[type="email"]:hover,
.controls input[type="tel"]:focus,
.controls input[type="tel"]:hover,
.controls textarea:focus,
.controls textarea:hover,
.controls button:focus,
.controls button:hover,
.controls select:focus,
.controls select:hover {
outline: none;
border-color: #9FB1C1;
}.controls input[type="text"]:focus + label, .controls input[type="text"]:hover + label,
.controls input[type="email"]:focus + label,
.controls input[type="email"]:hover + label,
.controls input[type="tel"]:focus + label,
.controls input[type="tel"]:hover + label,
.controls textarea:focus + label,
.controls textarea:hover + label,
.controls button:focus + label,
.controls button:hover + label,
.controls select:focus + label,
.controls select:hover + label {
color: #077ABC;
cursor: text;
}
占位标签采用绝对定位,并对文字颜色和背景色设置了过渡动画效果。
.controls label {
position: absolute;
left: 8px;
top: 12px;
color: #999;
font-size: 16px;
display: inline-block;
padding: 4px 10px;
font-weight: 400;
background-color: rgba(255, 255, 255, 0);
pointer-events: none;
-moz-transition: color 0.3s, top 0.3s, background-color 0.8s;
-o-transition: color 0.3s, top 0.3s, background-color 0.8s;
-webkit-transition: color 0.3s, top 0.3s, background-color 0.8s;
transition: color 0.3s, top 0.3s, background-color 0.8s;
}
当输入框聚焦的时候,它被添加了.active class 类,该 class 通过修改 top 属性来移动标签。
.controls label.active {
top: -11px;
color: #555;
background-color: white;
}
JavaScript
该浮动标签表单使用 jQuery 代码来在输入框聚焦和失去焦点的时候为元素添加和移除 active class。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ