布局框架
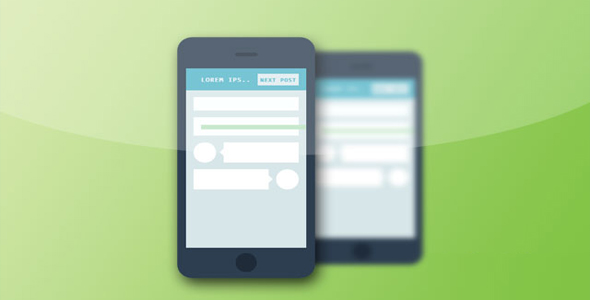
手机APP切换页面动画过渡效果

这是一款使用 CSS3 制作的手机 APP 切换页面动画过渡效果。该页面切换动画效果只设计了两个页面,可以点击前一页和上一页按钮来回切换,并在页面切换的时候使用 CSS3 制作了非常炫酷的过渡动画效果。
HTML 结构
该手机 APP 页面切换特效的 HTML 结构如下:
也想出现在这里?联系我们吧

<div id='phone'>
<div id='screen'>
<div class='viewport first'>
<div class='header'>
Lorem ips..<span id='next'>Next Post</span>
</div>
<div class='content'>
<div class='box image'>
<i class='icon-picture'></i>
</div>
<div class='box text'>...</div>
<div class='box comment'>
<div class='avatar'>
<i class='icon-user'></i>
</div>
<div class='bubble'></div>
</div>
<div class='box comment second'>
<div class='avatar'>
<i class='icon-user'></i>
</div>
<div class='bubble'></div>
</div>
</div>
</div>
<div class='viewport last'>
<div class='header'>
Sit amet..<span id='next'>Prev Post</span>
</div>
<div class='content'>
<div class='box image'>
<i class='icon-truck'></i>
</div>
<div class='box text'>...</div>
<div class='box comment'>
<div class='avatar'>
<i class='icon-user'></i>
</div>
<div class='bubble'></div>
</div>
</div>
</div>
</div>
</div>
CSS 样式
页面切换的动画主要靠.animate class 来完成,这个 class 是在点击了操作按钮之后由 jQuery 代码动态添加到元素上面的。
.animate .last {
top: 0;
}.animate .first {
-webkit-transform: rotateY(110deg);
-moz-transform: rotateY(110deg);
}.animate .last .box.image {
left: 0;
}.animate .last .box.text {
left: 0;
}.animate .last .box.comment {
bottom: 0;
}
代码不算复杂,具体实现代码请参看下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ