表单/表格
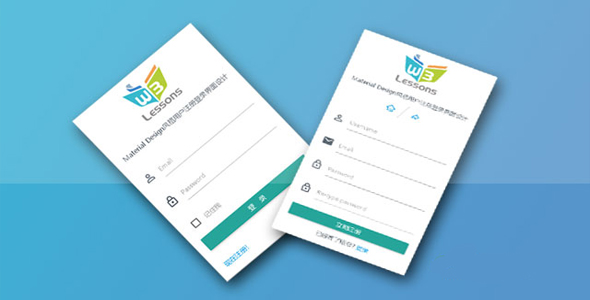
Material Design 风格用户注册登录界面设计

这是一款 Material Design 风格用户注册登录界面设计效果。该设计由用户登录,用户注册和忘记密码三个界面组成。设计中的所有元素都以 Material Design 为基础,整体效果时尚大方。
使用方法
该用户注册登录界面依赖于 Materialize,一个用于制作 Material Design 设计的框架。使用时需要引入 jQuery、materialize.js 和 materialize.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.1/css/materialize.min.css">
<script type="text/javascript" src="js/jquery/1.11.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.1/js/materialize.min.js"></script>
HTML 结构
输入框 input 允许用户进行输入,他的边框会在聚焦是变亮,占位文本会有浮动动画。你按照 Materialize 的要求需要在包裹<div>元素上添加一个.input-field class。这个 class 会通过 jQuery 动画来浮动标签。你还可以在输入框前添加一个小图标。要添加图标,只需要在图标上设置一个 prefix class 即可。你可以在这里找到更多的 Material Design 风格的图标。如果你还需要添加一些验证提示信息,可以通过在 data-error 和 data-success 属性中进行设置。
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s12">
<i class="mdi-communication-email prefix"></i>
<input id="email" type="email" class="validate">
<label for="email" data-error="wrong" data-success="right">Email</label>
</div>
</div>
</form>
</div>
背景颜色
要调整元素的背景颜色,你只需要在元素上添加颜色的名称或亮/暗主题的 class 名称即可。关于背景颜色的更多资料可以参考这里。
<body class="red">
<body class="blue">
<body class="yellow">
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ