按钮图标
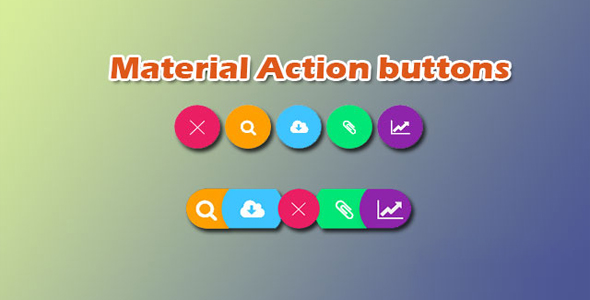
Material Design 风格打开菜单按钮特效

这是一款效果非常炫酷的 Material Design 风格打开菜单按钮特效。该特效有 7 种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。
HTML 结构
这 7 种打开菜单按钮特效的基本 HTML 结构都非常相似:使用一个<section>来作为包裹元素,里面使用一个<div>元素来作为按钮组包裹元素。然后在其里面放置一个<button>元素作为主菜单按钮,在用一个<div>包裹一组超链接元素作为子菜单。
也想出现在这里?联系我们吧

<section class="model-0">
<div class="float-btn-group">
<button class="btn-float btn-triger pink"><i class="icon-bars"></i></button>
<div class="btn-list">
<a href="#" class="btn-float yellow"><i class="fa fa-search"></i></a>
<a href="#" class="btn-float blue"><i class="fa fa-cloud-download"></i></a>
<a href="#" class="btn-float green"><i class="fa fa-paperclip"></i></a>
<a href="#" class="btn-float purple"><i class="fa fa-line-chart"></i></a>
</div>
</div>
</section>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ