布局框架
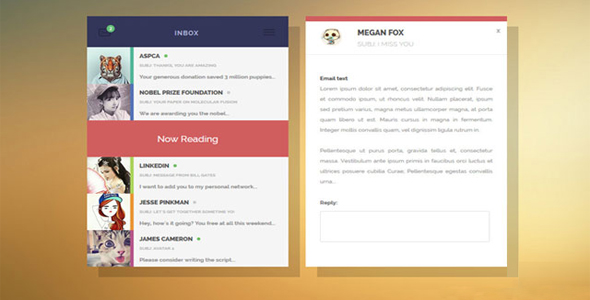
时尚邮件收件箱UI设计效果

这是一款效果非常现代时尚的邮件收件箱 UI 设计。该邮件收件箱 UI 设计以简洁的列表方式列出所有的邮件,用户点击相应的邮件时会以动画的方式弹出该邮件的详细信息。
HTML 结构
在这个邮件收件箱 UI 设计的 HTML 结构中,每一封邮件都是一个 input[type='checkbox']和
也想出现在这里?联系我们吧

<input id='message-1' type='checkbox'>
<label for='message-1' href='#move'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/1.jpg'>
<div class='color_bar one'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>
aspca
</h2>
<div class='dot active'></div>
<!--标题和子标题-->
<h3>subj: thanks, you are amazing</h3>
<h4>Your generous donation saved 3 million puppies...</h4>
</div>
<!--邮件内容面板-->
<div class='container_ui__expand' id='close'>
<div class='heading'>
<div class='heading_head'></div>
<label for='message-1'>
x
</label>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/1.jpg'>
</div>
<div class='details'>
<h2>aspca</h2>
<h3>subj: thanks you are amazing</h3>
</div>
</div>
<div class='content'>
<p>邮件内容</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
CSS 样式
该邮件列表 UI 设计中没有使用任何的 JavaScript 代码,列表项的点击事件是通过 checkbox hack 来完成的。开始时,邮件内容面板是不可见的。当某个列表项被点击后,它处于:checked 状态,这时,通过 checkbox hack 技术,将面板的透明度和 left 属性进行动画过渡,使其变为可见并向左移动。然后分别对面板中的用户头像图片,邮件标题和邮件内容执行 3 种不同的 CSS animation 动画。
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand {
-webkit-transition-property: left,opacity;
transition-property: left,opacity;
-webkit-transition-duration: .4s;
transition-duration: .4s;
left: 380px;
z-index: -1;
opacity: 1;
-webkit-transition-timing-function: cubic-bezier(0.68, -0.55, 0.265, 1.55);
pointer-events: none;
}body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .user .face img {
-webkit-animation: pop .5s .5s forwards;
animation: pop .5s .5s forwards;
}body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .user .details {
-webkit-animation: popup .5s .5s forwards;
animation: popup .5s .5s forwards;
}body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .content {
-webkit-animation: popup .5s .7s forwards;
animation: popup .5s .7s forwards;
}
这个效果主要是 checkbox hack 技术和 CSS animation 动画的结合,完整代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ