图片/图形
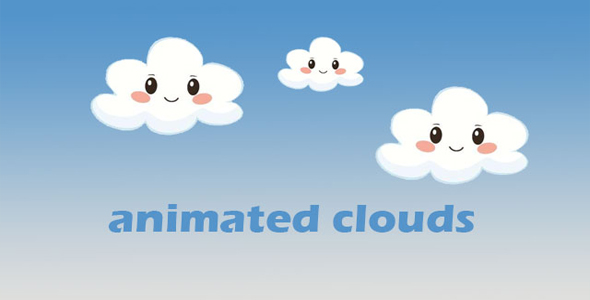
简单纯CSS3白云飘动背景特效

这是一款非常简单的纯 CSS3 白云飘动背景特效。该白云飘动特效使用 CSS animation 动画来控制不同的白云,以不同的速度进行运动,形成白云飘动的效果。
HTML 结构
该白云飘动特效的 HTML 结果非常简单,使用一个<div>来包裹一组作为白云的<div>元素。
也想出现在这里?联系我们吧

<div id="clouds">
<div class="cloud x1"></div>
<div class="cloud x2"></div>
<div class="cloud x3"></div>
<div class="cloud x4"></div>
<div class="cloud x5"></div>
</div>
CSS 样式
白云使用.cloud 和它的:before 和:after 伪元素来制作。
.cloud {
width: 200px; height: 60px;
background: #fff;
border-radius: 200px;
-moz-border-radius: 200px;
-webkit-border-radius: 200px;
position: relative;
}.cloud:before, .cloud:after {
content: '';
position: absolute;
background: #fff;
width: 100px; height: 80px;
position: absolute; top: -15px; left: 10px;
border-radius: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
-moz-transform: rotate(30deg);
}.cloud:after {
width: 120px; height: 120px;
top: -55px; left: auto; right: 15px;
}
每一朵白云都执行 moveclouds 动画,但是它们的动画速度各不相同。大小和透明度也各不相同。
.x1 {
-webkit-animation: moveclouds 15s linear infinite;
-moz-animation: moveclouds 15s linear infinite;
-o-animation: moveclouds 15s linear infinite;
}.x2 {
left: 200px;
-webkit-transform: scale(0.6);
-moz-transform: scale(0.6);
transform: scale(0.6);
opacity: 0.6; /*opacity proportional to the size*/
/*Speed will also be proportional to the size and opacity*//*More the speed. Less the time in 's' = seconds*/-webkit-animation: moveclouds 25s linear infinite;
-moz-animation: moveclouds 25s linear infinite;
-o-animation: moveclouds 25s linear infinite;
}......
@-webkit-keyframes moveclouds {
0% {margin-left: 1000px;}
100% {margin-left: -1000px;}
}@-moz-keyframes moveclouds {
0% {margin-left: 1000px;}
100% {margin-left: -1000px;}
}@-o-keyframes moveclouds {
0% {margin-left: 1000px;}
100% {margin-left: -1000px;}
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ