幻灯片/轮播
纯CSS3炫酷3D立方体旋转幻灯片特效

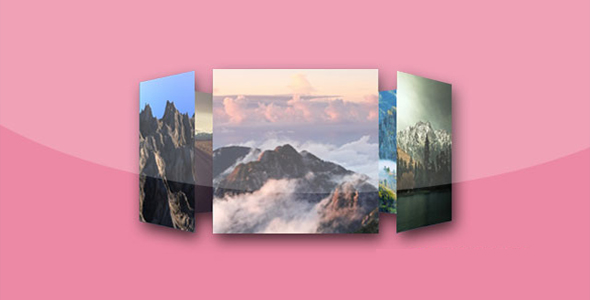
这是一款效果非常酷的纯 CSS3 全屏 3D 立方体旋转展示幻灯片特效。该幻灯片使用全屏的 3D 立方体作为 slide 的载体,通过上下导航按钮,可以垂直旋转立方体,将立方体各个面上的幻灯片图片展示出来,效果非常炫酷。
HTML 结构
该幻灯片的立方体结构使用的是一个无序列表来制作,每一个<li>元素是一个立方体的面。幻灯片的上下导航按钮使用的是 radio 单选按钮和 label 来制作。整个 3D 立方体幻灯片被包裹在一个 div 容器中。
也想出现在这里?联系我们吧

<div class="buttons-wrapper">
<input id="slide1" type="radio" name="slider" checked>
<input id="slide2" type="radio" name="slider">
<input id="slide3" type="radio" name="slider">
<input id="slide4" type="radio" name="slider">
<ul class="slider">
<li>
<div class="caption">
<h3>Maserati GranTurismo</h3>
<p>......</a>
</p>
</div>
</li>
......</ul>
<label for="slide1"></label>
<label for="slide2"></label>
<label for="slide3"></label>
<label for="slide4"></label>
</div>
CSS 样式
你要将 DEMO 中的图片更换自己的图片,可以找到 skin.min.css 中的以下代码,更换图片的地址即可。
body .buttons-wrapper .slider > li:nth-child(1) {
background: url(1.jpg) no-repeat center center;
}body .buttons-wrapper .slider > li:nth-child(2) {
background: url(2.jpg) no-repeat center center;
}body .buttons-wrapper .slider > li:nth-child(3) {
background: url(3.jpg) no-repeat center center;
}body .buttons-wrapper .slider > li:nth-child(4) {
background: url(4.jpg) no-repeat center center;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ