表单/表格
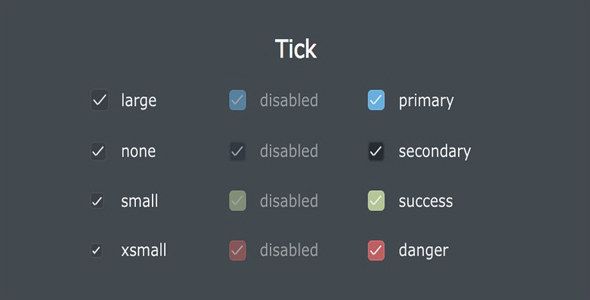
Material Design 风格单复选框动画特效

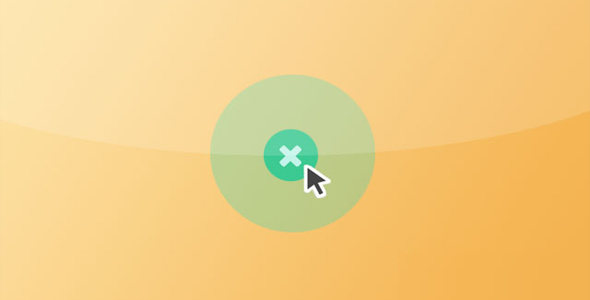
这是一款效果非常炫酷的纯 CSS3 Material Design 风格单选按钮和复选框动画特效。该特效使用 CSS 帧动画来在单选按钮或复选框被选择时制作类似于按钮点击波的效果。它的代码简洁,效果非常的出色。遗憾的是,目前只有谷歌浏览器支持这一特效,在不支持该特效的浏览器上,单选按钮和复选框也被进行了一些美化,整体还是不错的。
HTML 结构
该特效的复选框和单选按钮的 HTML 结构都是使用一个
也想出现在这里?联系我们吧

<label>
<input type="checkbox" class="option-input checkbox" CHECKED />
Checkbox
</label>
<label>
<input type="radio" class="option-input radio" name="example" />
Radio option
</label>
CSS 样式
单选按钮和复选框的基本样式如下,其中::before 伪元素用于制作单选按钮和复选框中的小叉,::after 伪元素用于制作点击波动画效果。
.option-input {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
top: 13.33333px;
width: 40px;
height: 40px;
-webkit-transition: all 0.15s ease-out 0;
-moz-transition: all 0.15s ease-out 0;
transition: all 0.15s ease-out 0;
background: #cbd1d8;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
outline: none;
position: relative;
margin-right: 0.5rem;
z-index: 1000;
}.option-input:hover { background: #9faab7; }
.option-input:checked { background: #40e0d0; }
.option-input:checked::before {
width: 40px;
height: 40px;
position: absolute;
content: '\2716';
display: inline-block;
font-size: 26.66667px;
text-align: center;
line-height: 40px;
}.option-input:checked::after {
-webkit-animation: click-wave 0.65s;
-moz-animation: click-wave 0.65s;
animation: click-wave 0.65s;
background: #40e0d0;
content: '';
display: block;
position: relative;
z-index: 100;
}.option-input.radio { border-radius: 50%; }
.option-input.radio::after { border-radius: 50%; }
然后使用 CSS keyframe 来制作 Material Design 风格的按钮点击波特效。
@-webkit-keyframes
click-wave { 0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}}@-moz-keyframes
click-wave { 0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}}@-o-keyframes
click-wave { 0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}}@keyframes
click-wave { 0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ