图片/图形
带阴影效果图片画廊界面设计

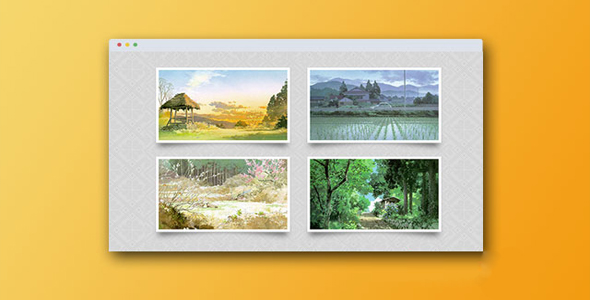
这是一款带漂亮阴影效果的响应式图片画廊界面设计。该图片画廊中每一幅图片都带有炫酷的底部阴影效果。它采用网格布局,图片的列数会随着浏览器屏幕尺寸的大小而相应改变,效果非常炫酷。
HTML 结构
该图片画廊使用一个<div>元作为包裹容器。里面使用无序列表作为图片的网格系统。每一张图片的超链接父元素上的 data-tooltip 属性用于制作图片的标题效果。
也想出现在这里?联系我们吧

<div class="wrapper">
<ul class="gallery">
<li>
<a href="#" class="gallery_links" data-tooltip="Country scenery">
<img src="img/1.jpg"/>
</a>
</li>
......</ul>
</div>
CSS 样式
在 CSS 样式中,整个包裹元素.wrapper 居中放置。整个无序列表采用相对定位,
.wrapper {
margin: 0 auto;
margin-top:2%;
}ul.gallery {
position: relative;
z-index: 1;
overflow: hidden;
list-style: none;
padding:5px;
}
无序列表中的
ul.gallery li {
border:5px solid #fff;
position: relative;
display:inline-block;
width: 250px;
height: 150px;
margin: 0 30px 30px 0;
background: #fff;
-webkit-box-shadow: 0 1px 4px #ccc, 0 0 40px #ccc inset;
-moz-box-shadow: 0 1px 4px #ccc, 0 0 40px #ccc inset;
box-shadow: 0 1px 4px #ccc, 0 0 40px #ccc inset;
}
每个网格底部的阴影效果使用的是:before 和:after 伪元素来制作。
ul.gallery li:before,
ul.gallery li:after {
content: '';
z-index: -1;
position: absolute;
left: 10px;
bottom: 10px;
width: 70%;
height: 55%;
-webkit-box-shadow: 0 15px 16px #6b6b6b;
-moz-box-shadow: 0 15px 16px #6b6b6b;
box-shadow: 0 15px 16px #6b6b6b;
-webkit-transform: skew(-15deg) rotate(-6deg);
-moz-transform: skew(-15deg) rotate(-6deg);
-ms-transform: skew(-15deg) rotate(-6deg);
-o-transform: skew(-15deg) rotate(-6deg);
transform: skew(-15deg) rotate(-6deg);
}ul.gallery li:after {
left: auto;
right: 11px;
-webkit-transform: skew(15deg) rotate(6deg);
-moz-transform: skew(15deg) rotate(6deg);
-ms-transform: skew(15deg) rotate(6deg);
-o-transform: skew(15deg) rotate(6deg);
transform: skew(15deg) rotate(6deg);
}
图标的标题效果是通过超链接元素的:before 和:after 伪元素来制作,图片标题的内容被指定为 data-tooltip 属性中的内容:content: attr(data-tooltip);。
a.gallery_links:after {
content: attr(data-tooltip);
position: absolute;
bottom: 0%;
top;
left: 0;
background: #111;
padding: 5px 15px;
color: white;
font-family: 'Open Sans', sans-serif;
text-shadow: 0px 0px 1px #000;
white-space: nowrap;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition : all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
width:85;
}a.gallery_links:before {
content: "";
position: absolute;
width: 0;
height: 0;
-webkit-transition: all 0.4s ease;
-moz-transition : all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
opacity: 0;
left: 30%;
bottom: 90%;
}a.gallery_links:hover:after {
bottom: 100%;
}a.gallery_links:hover:before {
bottom: 70%;
}a.gallery_links:hover:after, a.gallery_links:hover:before {
opacity: 1;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ