图片/图形
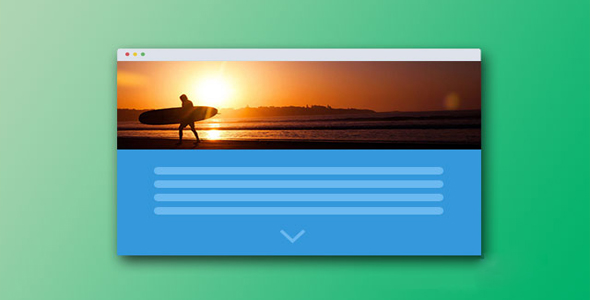
纯CSS3炫酷网页背景滚动视觉差特效

这是一款使用纯 CSS/CSS3 制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。
HTML 结构
该视觉差效果的 HTML 结构分为两个主要元素:section.parallax 是用于制作视觉差效果的背景图片。section.content 是用于放置文字内容。
也想出现在这里?联系我们吧

<section class="parallax parallax-2">
<div class="container">
<h1>Lorem Ipsum Dollar</h1>
</div>
</section>
<section class="content">
<div class="container">
<h2>Lorem Ipsum Dollar</h2>
<p>
...</p>
<p>
...</p>
<p>
...</p>
</div>
</section>
CSS 样式
用于制作滚动背景视觉差效果的 CSS 代码非常简单,如下:
section.parallax {
position: relative;
height: auto;
padding: 180px 0px;
background-position: 50% 50%;
background-repeat: no-repeat;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}section.parallax:after {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
background-color: rgba(0, 0, 0, 0.30);
z-index: 100;
content: ' ';
}section.parallax h1 {
color: #fff;
position: relative;
z-index: 101;
font-size: 48px;
line-height: 1.5;
font-weight: 700;
text-align: center;
text-transform: uppercase;
}
最后为它们添加背景图片:
section.parallax.parallax-1 {
background-image: url("../img/image1.jpg");
background-position: 100% 100%;
}section.parallax.parallax-2 {
background-image: url("../img/image2.jpg");
}section.parallax.parallax-3 {
background-image: url("../img/image3.jpg");
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ