布局框架
全屏两栏式垂直滚动幻灯片界面布局

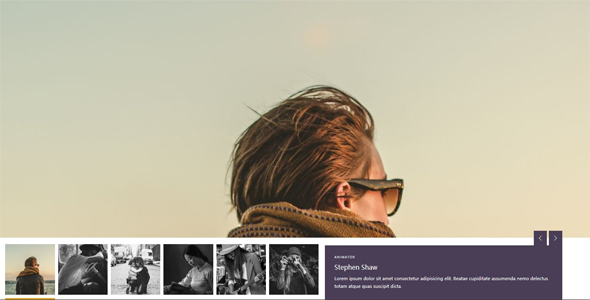
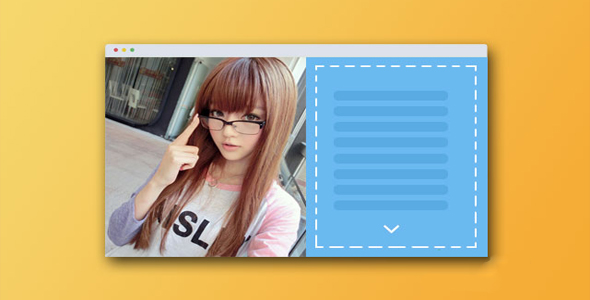
这是一款非常有创意的全屏两栏式垂直滚动幻灯片界面布局 UI 设计效果。该幻灯片界面设计将整个屏幕分为两栏,在用户向下滚动鼠标时,图片和文字在两边交替出现,非常适合用于制作图文故事效果。
HTML 结构
该幻灯片界面 UI 设计的 HTML 结构中,每一个 slide 是一个带 slideclass 的<article>元素。文字部分的 slde 使用 class slide--text 来标注。幻灯片 slide 出现的顺序通过 ID #slide-n 来标注。
也想出现在这里?联系我们吧

<article id="slide-0" class="slide">
<img src="img/3.jpg">
</article>
<article id="slide-1" class="slide slide--text">
<div class="slide__inner">
<p>...</p>
</div>
</article>
......
CSS 样式
每一个 slide 都使用固定定位方式,大小等于屏幕宽度的 50%。并且使用的是左浮动,将它们排列为两栏。接着设置偶数列为右对齐,奇数列为左对齐。
.slide {
position: fixed;
width: 50%;
height: 100%;
float: left;
overflow: hidden;
background-color: #ddd;
}.slide:nth-of-type(even) {
right: 0;
}.slide:nth-of-type(odd) {
left: 0;
}.slide--locked和.slide--sticky是2个辅助类,用于将slide位置顶部固定。
.slide--locked,
.slide--sticky {
position: fixed !important;
top: 0 !important;
}
JAVASCRIPT
在 jQuery 代码中,实现幻灯片滚动效果的是 adjustPositions()函数。该函数中,首先通过 scrollTop()函数获取元素相对于滚动条的偏移位置。接着通过一个小算法来获取当前 slide 的索引值,然后使该索引值前面的所有 slide 停止滚动,位置固定在 top:0 的位置。当前 slide 取消位置固定,添加 slide--scrolling class,使其开始滚动。最后,当前 slide 后面的所有 slide 也停止滚动,位置固定在 top:0 的位置。
function adjustPositions() {
var scrollPosition = $(window).scrollTop();
var scrollingSlide = Math.floor(scrollPosition / windowHeight) + 1;
var $scrollingSlide = $('#slide-' + scrollingSlide);
$scrollingSlide.prevAll('.slide').removeClass('slide--scrolling').addClass('slide--locked');
$scrollingSlide.removeClass('slide--locked').addClass('slide--scrolling');
$scrollingSlide.nextAll('.slide').removeClass('slide--locked').removeClass('slide--scrolling');
}
具体的 JS 设 CSS 实现代码请参考源文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ