布局框架
文章页面网格布局页面UI设计

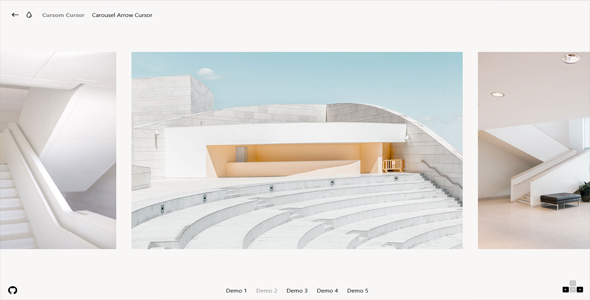
这是一款非常时尚的响应式文章页面网格布局页面 UI 设计效果。该设计在页面中所有的文章以网格的形式排列布局,当用户点击了某一篇文章之后,该文章网格会全屏放大,并在其上显示出文章的详细内容。在文章页还可以通过导航按钮来查看下一篇文章的内容。
HTML 结构
这个网格 ui 布局的 HTML 结构非常简单。文章列表的网格使用一个无序列表来制作,每一篇具体的文字内容是一个 section.post 元素。
也想出现在这里?联系我们吧

<ul class="grid">
<li class="grid__item grid__item--4">
<a href="" class="grid__link">
<h2 class="grid__title">...</h2>
<p>...</p>
</a>
</li>
......</ul>
<section class="post">
<article class="post__wrapper">
<h1>...</h1>
<h3>...</h3>
<p>...</p>
</article>
<a href="" class="post__back">
<svg width="24" height="24" viewBox="0 0 24 24">
<path d="M4 11h5v-6h-5v6zm0 7h5v-6h-5v6zm6 0h5v-6h-5v6zm6 0h5v-6h-5v6zm-6-7h5v-6h-5v6zm6-6v6h5v-6h-5z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg> Back to posts
</a>
<a href="" class="post__forw">
Next post<svg width="24" height="24" viewBox="0 0 24 24">
<path d="M0 0h24v24h-24z" fill="none"/>
<path d="M12 4l-1.41 1.41 5.58 5.59h-12.17v2h12.17l-5.58 5.59 1.41 1.41 8-8z"/></svg>
</a>
</section>
...
CSS 样式
为了创建在用户点击时网格的缩放效果,这里主要是设置了网格 ul.grid 的 transform-origin 和 scale 属性。为了获取 transform-origin 的值,特效中使用 jQuery 来计算鼠标在页面中的 x 和 y 的值,并将它们转换为一个百分比。
.grid {
overflow: auto;
will-change: transform, transform-origin;
-webkit-transition: -webkit-transform 0.55s cubic-bezier(0.23, 1, 0.32, 1), -webkit-transform-origin 0.05s ease;
transition: transform 0.55s cubic-bezier(0.23, 1, 0.32, 1), -ms-transform-origin 0.05s ease;
transition: transform 0.55s cubic-bezier(0.23, 1, 0.32, 1), transform-origin 0.05s ease;
}
每一个网格的高度为视口高度的 1/3,它们都是左浮动,组成一个弹性网格布局。同时使用媒体查询在屏幕小于 700 像素时使网格占据整个屏幕的宽度。
.grid__item {
position: relative;
float: left;
height: 33.333vh;
background: #f7f7f7;
}.grid__item:hover .grid__title {
color: #ef5350;
}.grid__item--4 {
width: 33.333%;
}@media (max-width: 700px) {
.grid__item {
width: 100%;
}}
每一篇具体的文章初始时透明度都为 0,尺寸被缩小为屏幕尺寸的 0.4 倍。在文章被激活的时候,透明度变为 1,尺寸扩展为这个屏幕的大小。
.post {
position: fixed;
z-index: 10;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow-y: auto;
min-height: 100vh;
visibility: hidden;
opacity: 0;
-webkit-transform: scale(0.4);
-ms-transform: scale(0.4);
transform: scale(0.4);
background: #f7f7f7;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: all 0.7s 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.7s 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}.post--active {
visibility: visible;
opacity: 1;
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}.post--hide {
-webkit-transition: all 0.6s 0s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.6s 0s cubic-bezier(0.23, 1, 0.32, 1);
}
JAVASCRIPT
正如前面提到的,为了获取 transform-origin 的值,特效中使用 jQuery 来计算鼠标在页面中的 x 和 y 的值,并将它们转换为一个百分比。在代码中通过 zoom()函数来实现:
var zoom = function(event) {
var content = $(this).find('.grid__link');
var self = $(this);
var index = self.index();
var vw = w.innerWidth();
var vh = w.innerHeight();
var ds = $(document).scrollTop();
var px = event.pageX;
var py = event.pageY;
// scale stuffvar iw = $(this).innerWidth();
var ih = $(this).innerHeight();
var sx = vw/iw;
var sy = vh/ih;
// transform-origin stuffvar o = $(this).offset();
var xc = vw/2;
var yc = ds + vh/2;
var dsp = ds/ (vh+ds) * 100;
tox = px/vw *100;
toy = py/vh *100;
toy = toy - dsp;
if (!isBig && vw >= breakpoint) {
grid.css({
'transform-origin': tox + '% ' + toy + '%'
});
setTimeout(function() {
requestAnimationFrame(function() {
grid.css({
'transform-origin': tox + '% ' + toy + '%',
'transform': 'scale(' + sx + ',' + sy + ')'
});
itemContent.css({'opacity': '0'});
$('body').css('overflow', 'hidden');
showPost(index); // show post function
isBig = true;
});
}, 50);
} else {
itemContent.css({
'opacity': '0'
});
showPost(index);
isBig = true;
}return false;
};
其它的实现代码请参考源文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ