导航菜单
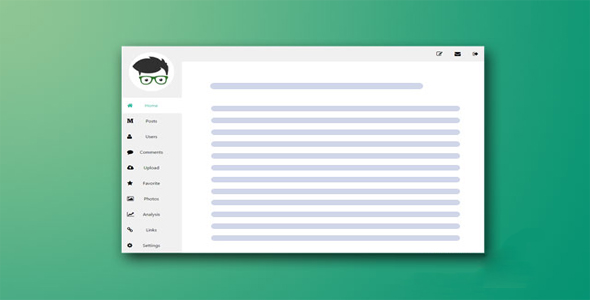
侧边栏菜单和下拉列表UI设计

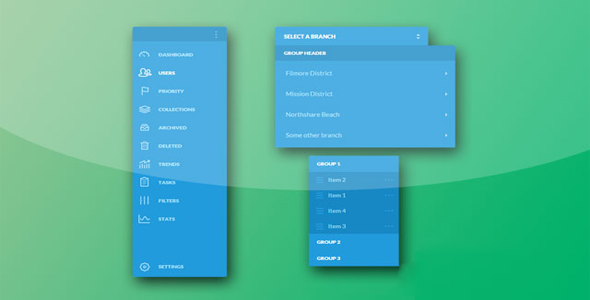
这是一款非常时尚的可伸展的侧边栏菜单和 select 下拉列表以及手风琴式垂直下拉列表 UI 设计效果。它们通过简单的 CSS 样式设置,以及和 jQuery,jqueryUI 的配合,制作出非常时尚的 web 组件 UI 设计效果。
HTML 结构
侧边栏的 HTML 结构使用在<div>中嵌套无序列表的 HTML 结构。
也想出现在这里?联系我们吧

<div id="sidebar-menu">
<div id="toggleMenu">
<div class="list"></div>
<div class="thumbs"></div>
</div>
<ul>
<li class="DASHBOARD"><span>DASHBOARD</span></li>
<li class="USERS"><span>USERS</span></li>
<li class="PRIORITY"><span>PRIORITY</span></li>
<li class="COLLECTIONS"><span>COLLECTIONS</span></li>
<li class="ARCHIVED"><span>ARCHIVED</span></li>
<li class="DELETED"><span>DELETED</span></li>
<li class="TRENDS"><span>TRENDS</span></li>
<li class="TASKS"><span>TASKS</span></li>
<li class="FILTERS"><span>FILTERS</span></li>
<li class="STATS"><span>STATS</span></li>
<li class="SETTINGS"><span>SETTINGS</span></li>
</ul>
</div>
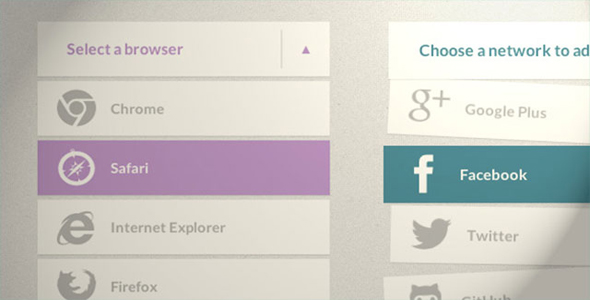
select 下拉列表的 HTML 结构如下:
<div id="dropdown">
<div id="drop-select">Select a branch</div>
<div id="dropdown-list">
<div class="header">Group header</div>
<ul>
<li>Filmore District</li>
<li>Mission District</li>
<li>Northshare Beach</li>
<li>Some other branch</li>
</ul>
</div>
</div>
手风琴垂直下拉列表的 HTML 结构如下:
<div class="sortable-accordion">
<h3>GROUP 1</h3>
<div class="inner">
<ul class="sortable">
<li class="ui-state-default">Item 1</li>
...</ul>
</div>
<h3>GROUP 2</h3>
<div class="inner">
<ul class="sortable">
<li class="ui-state-default">Item 1</li>
...</ul>
</div>
<h3>GROUP 3</h3>
<div class="inner">
<ul class="sortable">
<li class="ui-state-default">Item 1</li>
...</ul>
</div>
</div>
CSS 样式
这 3 个 UI 组件的 CSS 样式都非常简单。其中侧边栏菜单的样式如下:它使用绝对定位来设置各个元素的位置,并给各个元素设置适当的大小,颜色和 padding 值。
#sidebar-menu{
background:#229bdc;
overflow:hidden;
border-radius:5px;
position:absolute;
top: 60px;
left: 0;
height:62 0px;
width:55px;
color:#abe2ff;
font-size:12px;
font-weight:900;
-webkit-transition: all 200ms ease-out;
-moz-transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}#sidebar-menu.animate{
width:210px;
-webkit-transition: all 200ms ease-out;
-moz-transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 300ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}#toggleMenu{
background:#1888c4;
height:37px;
}#toggleMenu .list{
position:absolute;
top: 12px;
cursor:pointer;
right: 8px;;
height:30px;
width:30px;
height:30px;
background:url("../img/toggle-list.png") 0 0 no-repeat;
}#toggleMenu .thumbs{
position:absolute;
display:none;
top: 9px;
cursor:pointer;
right: 3px;
height:30px;
width:30px;
height:30px;
background:url("../img/toggle-thumbs.png") 0 0 no-repeat;
}#sidebar-menu li{
background:url("../img/sidemenu-sprite.png") 0 0 no-repeat;
padding: 15px 0 15px 54px;
margin: 1px 4px 1px 4px;
list-style: none;
}
最后为菜单列表中的每个元素设置一个背景图像作为小图标。
JAVASCRIPT
在垂直手风琴下拉列表效果中,每一个列表项都是可以用鼠标进行拖动排序的。这是通过 jqueryUI 的 sortable()方法来实现的。
$('.sortable').sortable({ placeholder: 'ui-sortable-placeholder' }).find('li').append('<span class=\'options\'></span>');
其它的操作都是在点击相应元素的时候使用 toggleClass()来切换相应的 class,以及显示和隐藏相应的元素。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ