幻灯片/轮播
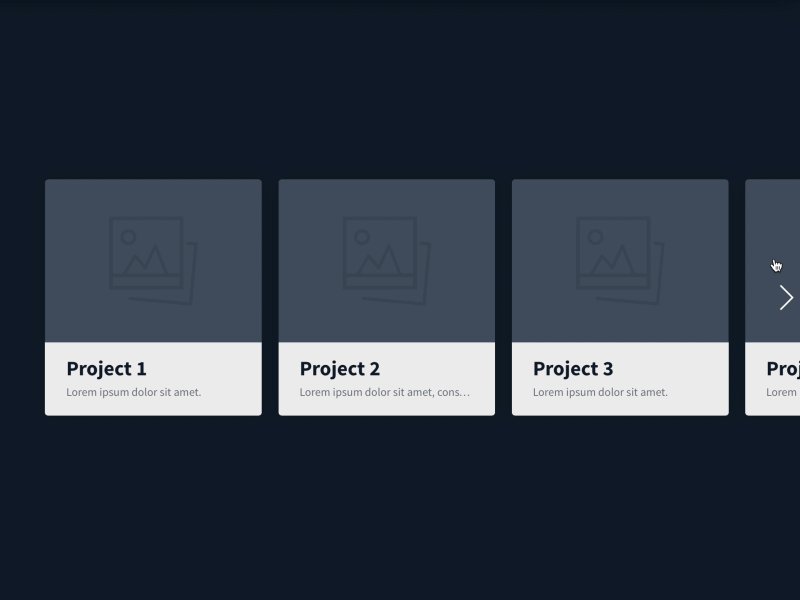
画廊图片展示文件项目UI界面设计

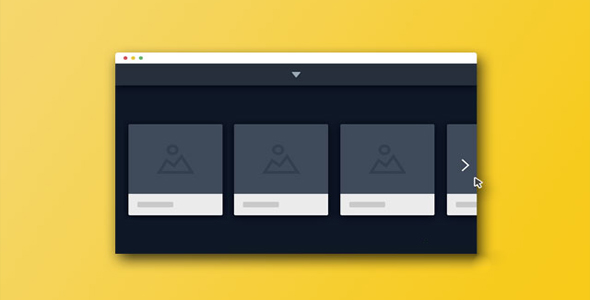
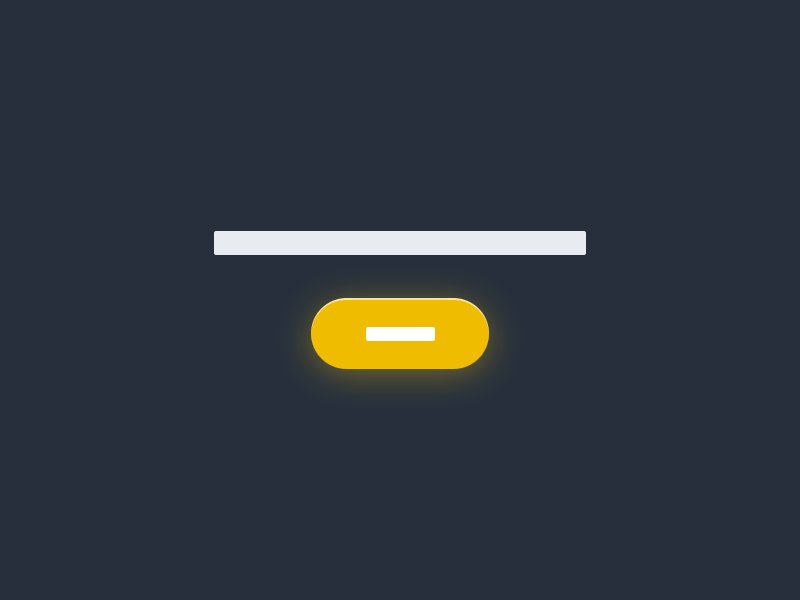
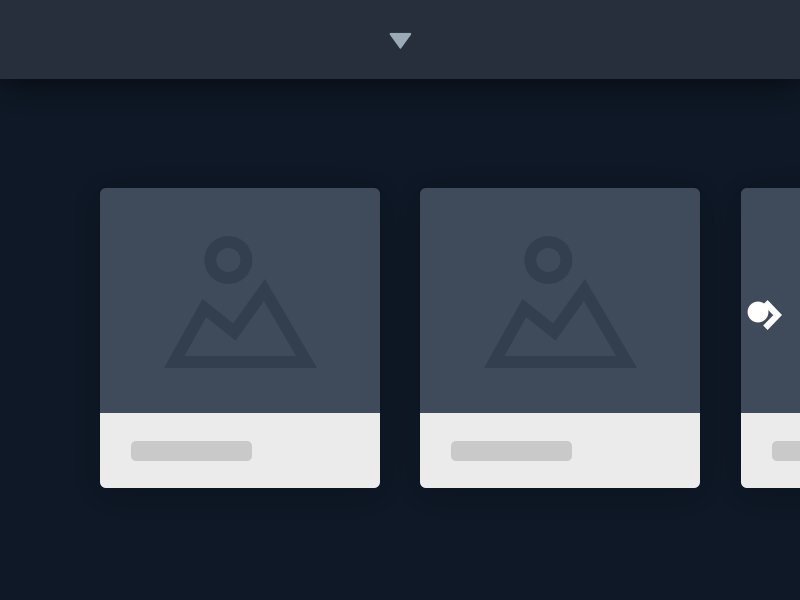
这是一款非常有创意的以图片画廊形式展示文件项目 UI 界面设计效果。该效果在第一个界面上有一个“显示项目”按钮,用户点击后可进入图片画廊界面,每一个项目以图片的方式滑动显示,点击相应的图片又会进入相应的项目介绍页面。该文件展示效果设计在显示项目”按钮界面,图片画廊界面和项目介绍界面之间,用户可以自由的来回切换。这个效果采用响应式设计,它支持移动手机的滑动触摸。在桌面设备上,还可以使用鼠标滑动来滚动图片。它所有的动画过渡效果都采用 CSS3 来制作,非常平滑自然。下面的 GIF 图片展示了这个图片画廊形式展示文件项目 UI 界面设计效果的工作过程。

HTML 结构
这个 UI 设计效果的 HTML 结构分为 3 个部分:.cd-intro-block 是包含“显示项目”按钮的元素。.cd-slider 元素是图片画廊(幻灯片)。.cd-project-content 是项目的介绍页面。

<div class="cd-intro-block">
<div class="content-wrapper">
<h1>Squeezebox Portfolio Template</h1>
<a href="#0" class='cd-btn' data-action="load-projects">Show projects</a>
</div>
</div> <!-- .cd-intro-block -->
<div class="cd-projects-wrapper">
<ul class="cd-slider">
<li class="current">
<a href="#0">
<img src="img/img.png" alt="project image">
<div class="project-info">
<h2>Project 1</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</a>
</li>
<li>
<!-- project preview here -->
</li>
<!-- other projects here -->
</ul>
<ul class="cd-slider-navigation cd-img-replace">
<li><a href="#0" class="prev inactive">Prev</a></li>
<li><a href="#0" class="next">Next</a></li>
</ul> <!-- .cd-slider-navigation -->
</div> <!-- .cd-projects-wrapper -->
<div class="cd-project-content">
<div>
<h2>Project title here</h2>
<em>.....</em>
<!-- other content here -->
</div>
<a href="#0" class="close cd-img-replace">Close</a>
</div> <!-- .cd-project-content -->
CSS 样式
当用户点击了按钮 a[data-action="show-projects"]的时候,.cd-intro-block 元素和.cd-projects-wrapper 会被添加.projects-visible class,这个 class 会使按钮界面向上移动和使项目图片画廊进入页面中。.cd-intro-block 会沿 Y 轴向上移动 90%,同时.cd-projects-wrapper 的可见性被设置为 visible。
.cd-intro-block {
transition: transform 0.5s;
transition-timing-function: cubic-bezier(0.67, 0.15, 0.83, 0.83);
}.cd-intro-block.projects-visible {
/* translate the .cd-intro-block element to reveal the projects slider */transform: translateY(-90%);
box-shadow: 0 4px 40px rgba(0, 0, 0, 0.6);
cursor: pointer;
}.cd-projects-wrapper {
position: fixed;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
visibility: hidden;
transition: visibility 0s 0.5s;
}.cd-projects-wrapper.projects-visible {
visibility: visible;
transition: visibility 0s 0s;
}
对于项目图片进入屏幕的动画效果,是在每一个项目上添加了一个.slides-in class,它们有 50 毫秒的时间延迟。这个 class 会根据屏幕的尺寸来产生不同的动画效果。在移动手机设备中,每一个列表元素默认有 100%的宽度和 opacity: 0,当.slides-in class 被添加的时候,cd-translate 动画就会被执行。
.cd-slider li {
opacity: 0;
}.cd-slider li.slides-in {
opacity: 1;
animation: cd-translate 0.5s;
}@keyframes cd-translate {
0% {
opacity: 0;
transform: translateY(100px);
}100% {
opacity: 1;
transform: translateY(0);
}}
在桌面设备中(视口大于 900 像素),每一个列表项元素默认 26%的宽度,并设置 translateX: 400%和 rotate: -10deg,当.slides-in class 被添加的时候,每一个项目图片被移动会原来的位置(translateX:0),以及旋转角度变为 0。
@media only screen and (min-width: 900px) {
.cd-slider li {
position: relative;
float: left;
width: 26%;
top: 50%;
transform: translateX(400%) translateY(-50%) rotate(-10deg);
transition: opacity 0s 0.3s, transform 0s 0.3s;
}.cd-slider li.slides-in {
/* reset style */animation: none;
transform: translateY(-50%);
}}
另外在桌面设备的项目图片幻灯片中,所有的项目都是相对定位,并有一个固定的宽度(26%)和一个左浮动(float: left)。.cd-slider 元素的总宽度是可能会发生变化的(在 javascript 代码中实现),所以这里将所有的列表项元素都放置在同一行上面。当用户点击.prev 和.next 前后导航箭头按钮时,.cd-slider 中的列表项会被向左或向右移动 3 倍列表项宽度加上它们的 margin 值的宽度。这个设计中还有一种非常特别的手风琴弹性拉伸效果,它是通过执行 cd-slide-n 动画来实现的。
@keyframes cd-slide-n {
0%, 100% {
transform: translateY(-50%);
}50% {
transform: translateY(-50%) translateX(translateValue);
}}
上面的代码的意思是在.cd-slider 的列表项进行过渡动画的时候统一执行一个动画效果,每一个动画效果在 50%帧的时候优惠执行一个不同 translateX 值的动画。下面的 GIF 图片展示了这个效果:

JAVASCRIPT
在桌面设备上,该设计改变.cd-slider 的宽度,使所有的<li>元素都在同一行上。这里使用 setSliderContainer()方法来设置宽度,并在屏幕尺寸改变时修改它。另外,在屏幕尺寸改变时,还会更新.cd-slider 的移动值。
function setSliderContainer() {
var mq = checkMQ(); //function to check mq value
if ( mq == 'desktop' ) {
var slides = projectsSlider.children('li'), // projectsSlider = $('.cd-slider')
slideWidth = slides.eq(0).width(),
marginLeft = Number(projectsSlider.children('li').eq(1).css('margin-left').replace('px', '')),
sliderWidth = ( slideWidth + marginLeft )*( slides.length ) + 'px',
slideCurrentIndex = projectsSlider.children('li.current').index(); //index of the first visible slide
projectsSlider.css('width', sliderWidth);
//if the first visible slide is not the first <li> child, update the projectsSlider translate value( slideCurrentIndex != 0 ) && setTranslateValue(projectsSlider, ( slideCurrentIndex * (slideWidth + marginLeft) + 'px'));
} else {
//on mobile, reset styleprojectsSlider.css('width', '');
setTranslateValue(projectsSlider, 0);
}resizing = false;
}function setTranslateValue(item, translate) {
item.css({
'-moz-transform': 'translateX(-' + translate + ')',
'-webkit-transform': 'translateX(-' + translate + ')',
'-ms-transform': 'translateX(-' + translate + ')',
'-o-transform': 'translateX(-' + translate + ')',
'transform': 'translateX(-' + translate + ')',
});
}var resizing = false;
setSliderContainer();
$(window).on('resize', function(){
//on resize - update projectsSlider width and translate valueif( !resizing ) {
window.requestAnimationFrame(setSliderContainer);
resizing = true;
}});
另外,还使用 jQuery 来添加和删除相应的 class,和实现对图片幻灯片的基本控制:前后导航按钮,键盘导航和移动触摸导航等。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ