导航菜单
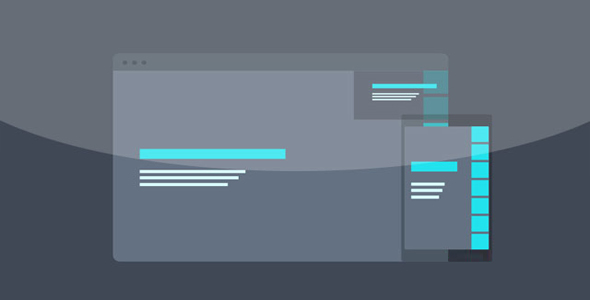
Material Design 风格侧边栏动画UI设计

这是一款非常酷的谷歌 Material Design 风格侧边栏动画 UI 设计效果。这个特效涉及到 Communication Design 的知识。当用户用鼠标滑过侧边栏时,侧边栏显示出将要显示的页面的大概内容,这是一种非常直观与用户沟通的展现方式。
HTML 结构
当用户用鼠标滑过一个矩形的侧边栏项的时候,在这个菜单项的上会显示出这个菜单项对应的页面的大概内容的预览图。在这里导航侧边栏菜单的 HTML 结构使用<nav>元素来制作,里面放置一个无序列表。
也想出现在这里?联系我们吧

<nav class="com__nav">
<ul class="com__nav-list">
<li class="com__nav-item">
<a href="" class="com__nav-link">
<span class="blue-line animate scaleInLeft delay-2"></span>
<span class="white-line animate scaleInLeft delay-4"></span>
<span class="white-line animate scaleInLeft delay-5"></span>
</a>
</li>
......</ul>
</nav>
每一个内容面板是一个
<section class="com__section com__section--text centered">
<h1 class="animate scaleIn">Communication Design</h1>
<img class="animate scaleIn delay-3" src="world.svg" alt="" />
</section>
CSS 样式
在 CSS 样式中预置了一些用于动画的类:.animate,.slideInLeft,.slideInRight,.scaleIn 和.scaleInLeft。它们用于元素的动画效果。
.animate {
-webkit-transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}.slideInLeft {
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
opacity: 0;
}.slideInRight {
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
opacity: 0;
}.scaleIn {
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
}.scaleInLeft {
-webkit-transform: scaleX(0);
-ms-transform: scaleX(0);
transform: scaleX(0);
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
}
整个布局的详细 CSS 代码请参考 styles.css 文件。
JAVASCRIPT
在 jQuery 代码中,使用 switchTab()函数来切换侧边栏菜单项,使用户在点击相应的菜单项是内容面板切换为相应的内容。这里是通过索引匹配来完成。activeFirst()函数用于初始化时显示第一个面板和侧边栏第一个菜单项显示为激活状态。
var link = $('.com__nav-link');
var linkParent = link.parent('li');
var section = $('.com__section');
var sectionContent = section.find('*');
var switchTab = function () {
var p = $(this).parent('li');
var i = p.index();
var s = section.eq(i);
var c = s.find('*');
section.removeClass('active');
sectionContent.removeAttr('style');
s.addClass('active');
c.css({
transform: 'none',
opacity: 1
});
linkParent.removeClass('active');
p.addClass('active');
return false;
};
link.on('click', switchTab);
function activeFirst() {
section.first().addClass('active');
section.first().find('*').css({
transform: 'none',
opacity: 1
});
linkParent.first().addClass('active');
}activeFirst();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ