表单/表格
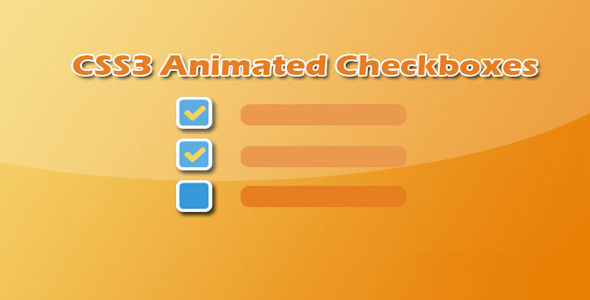
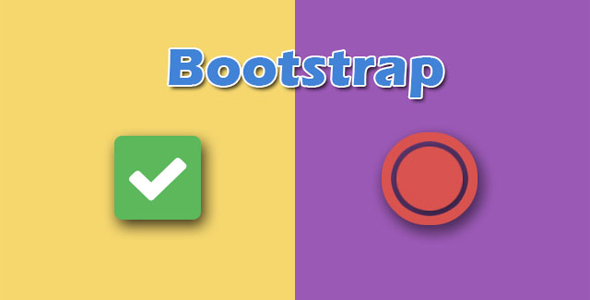
Bootstrap复选框和单选按钮美化插件

awesome-bootstrap-checkbox 是一款可以美化 Bootstrap 复选框和单选按钮的插件。它使用纯 CSS 编写,没有任何的 javascript 文件。它通过在原生 Bootstrap 组件的基础上做一些小改动,即可完成漂亮的美化效果。使用这个复选框和单选按钮美化插件需要引入 awesome-bootstrap-checkbox.css 文件,或将 awesome-bootstrap-checkbox.scss 引入到你的 SCSS 文件中。
HTML 结构
原生的 Bootstrap 复选框的代码类似下面的样子:
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/awesome-bootstrap-checkbox.css"/>
<form role="form">
...<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
...</form>
我们需要做下面的一些轻微修改:
<form role="form">
...<div class="checkbox">
<input type="checkbox" id="checkbox1">
<label for="checkbox1">
Check me out
</label>
</div>
...</form>
上面的代码就可以使复选框得到美化效果。注意<input>元素不能嵌套在<label>元素中。另外,在 Opera 12 中需要为<input>元素添加 class styled。
<input type="checkbox" id="checkbox1" class="styled">
单选按钮
单选按钮的 HTML 结构如下:
<form role="form">
...<div class="radio">
<input type="radio" name="radio2" id="radio3" value="option1">
<label for="radio3">
One
</label>
</div>
<div class="radio">
<input type="radio" name="radio2" id="radio4" value="option2" checked>
<label for="radio4">
Two
</label>
</div>
...</form>
颜色控制
你可以使用 checkbox-primary,checkbox-danger,或 radio-info 等 class 来修改复选框或单选按钮的颜色。checkbox-circle 是圆形的复选框。checkbox-single 和 radio-single 是不带文本的复选框和单选按钮。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ