图片/图形
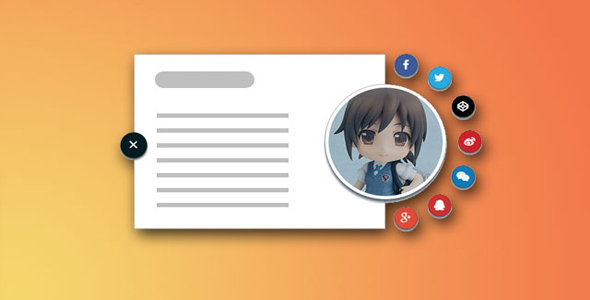
个人信息介绍动画效果UI界面设计

这是一款小哥非常炫酷的 CSS3 个人信息介绍动画效果 UI 界面设计效果。该设计通过点击页面的“+”按钮可以打开用户的介绍信息和一些社会化网站图标,在打开过程中有十分酷的动画过渡效果。
HTML 结构
该 ui 设计的 HTML 结构十分简单。
也想出现在这里?联系我们吧

<div class="profile-card-wrap">
<input id="check" type="checkbox" class="check"><label for="check" class="toggle"> + </label>
<div class="content" data-text="...">
<div class="title">@htmleaf</div>
<p>...</p>
</div>
<div class="link-info">
<div class="social">
<a class="link fb" href="#" target="_blank"><i class="fa fa-facebook"></i></a>
<a class="link tw" href="#" target="_blank"><i class="fa fa-twitter"></i></a>
<a class="link cp" href="#" target="_blank"><i class="fa fa-codepen"></i></a>
<a class="link pi" href="#" target="_blank"><i class="fa fa-weibo"></i></a>
<a class="link li" href="#" target="_blank"><i class="fa fa-weixin"></i></a>
<a class="link yt" href="#" target="_blank"><i class="fa fa-qq"></i></a>
<a class="link gp" href="#" target="_blank"><i class="fa fa-google-plus"></i></a>
</div>
<div class="photo"></div>
</div>
</div>
CSS 样式
整个 ui 界面采用绝对定位,居中显示,并使用 perspective 来制作透视效果。
.profile-card-wrap{top:50%;
left:50%;
width:500px;
height:275px;
-webkit-perspective:800px;
perspective:800px;
position:absolute;
margin-left:-250px;
margin-top:-137.5px;
}
.content 元素是显示信息的卡片,因为要做卡片翻转效果,所以设置了 backface-visibility:hidden;属性来隐藏背面。
.profile-card-wrap .content{
width:375px;
padding:30px;
height:inherit;
position:relative;
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
background:rgba(255,255,255,.5);
border:1px solid rgba(0,0,0,.35);
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
-webkit-transition:-webkit-transform .4s ease-in-out 0s;
transition:transform .4s ease-in-out 0s;
}
.content:before 伪元素用于制作卡片的正面,开始时通过 backface-visibility:visible;使其可见,它的内容是 data-text 标签中的文本。
.profile-card-wrap .content:before{
top:50%;
right:40px;
height:30px;
font-size:18px;
border:inherit;
padding:2px 8px;
margin-top:-10px;
line-height:24px;
background:inherit;
content:attr(data-text);
-webkit-backface-visibility:visible;
backface-visibility:visible;
-webkit-transform:rotateY(-180deg) scale(1);
transform:rotateY(-180deg) scale(1);
-webkit-transition:-webkit-transform .4s ease-in-out 0s;
transition:transform .4s ease-in-out 0s;
text-shadow:1px 1px 0 rgba(255,255,255,.45);
}
最后通过 Checkbox hack 技术来完成鼠标点击卡片显示的动画效果。
.profile-card-wrap .check:checked + .toggle{
color:#fff;
background:#031b21;
-webkit-transform:rotate(135deg);
-ms-transform:rotate(135deg);
transform:rotate(135deg);
box-shadow:2px -2px 4px #333;
}.profile-card-wrap .check:checked + .toggle + .content{
-webkit-transform:rotateX(0);
transform:rotateX(0);
}.profile-card-wrap .check:checked + .toggle + .content:before{
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
-webkit-transform:rotateX(-180deg) scale(0);
transform:rotateX(-180deg) scale(0);
}.profile-card-wrap .check:checked + .toggle + .content + .link-info .link{
-webkit-transform:none;
-ms-transform:none;
transform:none;
}...
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ