表单/表格
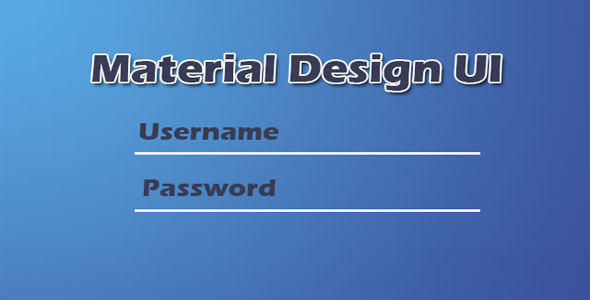
Material Design 风格的UI组件样式

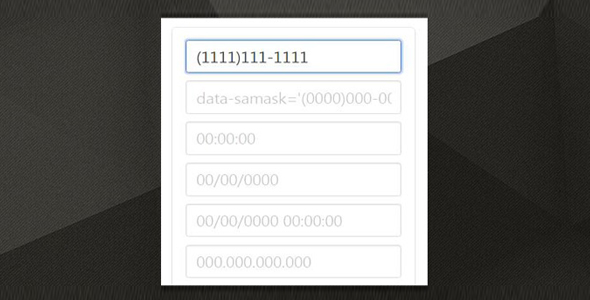
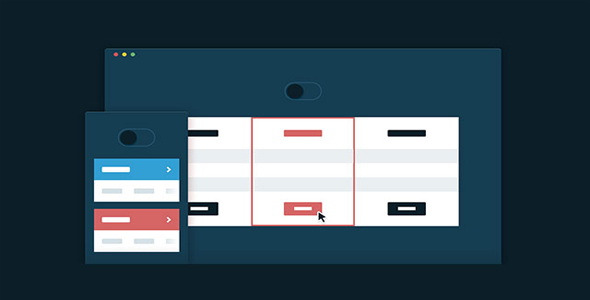
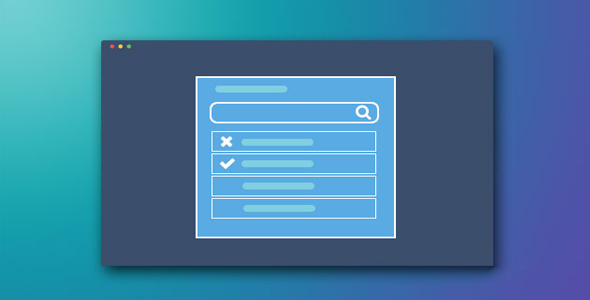
MaterialCSS 是一套 Material Design 风格的 UI 组件样式。这套 UI 组件包括亮和暗 2 种主题。每种主题都包括了各种状态的按钮,复选框,单选按钮,文本框,textarea。这些组件使用简单,效果非常的时尚。
使用方法
如果你使用 SASS,可以将 material.scss 引入到主 SASS 文件中。
也想出现在这里?联系我们吧

@import 'material';
颜色主题方案可以在 _colors.scss 文件中设置。或者直接在页面中引入 material.css 文件。
HTML 结构
在你想要使用这些效果的元素上添加 class。例如复选框和按钮的 HTML 结构如下:
<input class="material light" type="checkbox">
<input disabled class="material light raised" value="ok" type="button">
对于开关按钮需要一些额外的标签:
<div class="material light switch">
<input id="toggle-1" type="checkbox">
<label for="toggle-1"></label>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ