导航菜单
CSS3移动手机隐藏菜单UI界面设计

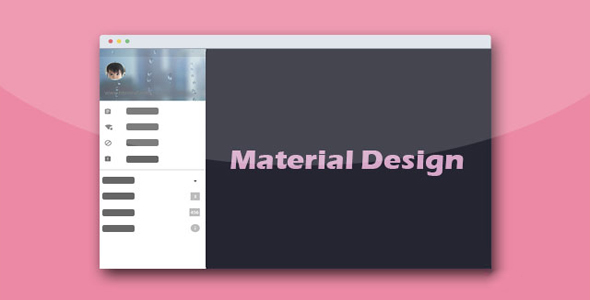
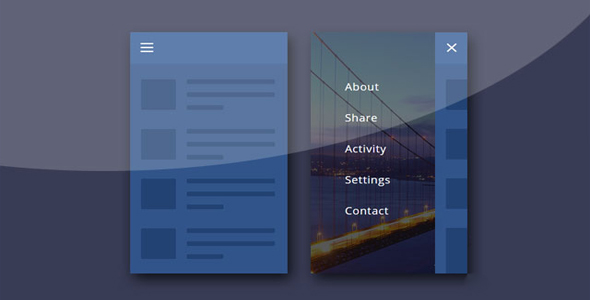
这是一款效果非常酷的 jQuery 和 CSS3 移动手机隐藏菜单 UI 界面设计。这个 UI 设计共有三种不同的打开隐藏菜单的效果,分别为滑动显示,Material Design 风格效果和展开式效果。
HTML 结构
这三种不同的隐藏菜单的 HTML 结构大致基本相同。第一种滑动效果菜单的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="screen">
<div class="navbar"></div>
<div class="list">
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span></span>
</div>
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span></span>
</div>
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span></span>
</div>
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="burger">
<div class="x"></div>
<div class="y"></div>
<div class="z"></div>
</div>
</div>
</div>
CSS 样式
第一种隐藏菜单的滑动效果的 CSS 实现代码非常简单。整个菜单设置了固定的宽度和高度,并设置指定贝兹曲线的动画过渡效果。
div.menu {
height: 568px;
width: 320px;
margin-left:-190px;
opacity:0;
position:relative;
-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}
在菜单按钮被点击的时候,背景图片会轻微的移动一些,制作出一点视觉差效果。
#menu-bg{
position: absolute;
left: -10px;
top: -120px;
opacity: 0.3;
-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}div.menu.animate #menu-bg{
left:-23px;
-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}
菜单项使用 margin-left 值来制作动画效果,每一个菜单项都设置了不同的延迟时间,使它们有依次进入的效果。
div.menu ul{margin-top:110px;position:relative;}
div.menu ul li {
list-style: none;
width: 320px;
margin-top: 40px;
text-align: left;
padding-left: 100px;
font-size: 23px;
}div.menu ul li a {
color:#fff;
text-decoration:none;
letter-spacing:1px;
}div.menu.animate ul li {
margin-left:80px;
-webkit-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-moz-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}div.menu.animate li:nth-of-type(1){transition-delay: 0.0s;}
div.menu.animate li:nth-of-type(2){transition-delay: 0.06s;}
div.menu.animate li:nth-of-type(3){transition-delay: 0.12s;}
div.menu.animate li:nth-of-type(4){transition-delay: 0.18s;}
div.menu.animate li:nth-of-type(5){transition-delay: 0.24s;}
另外在菜单按钮被点击的时候,屏幕层 screen 被推到屏幕的右边,这个效果通过修改它的 left 属性来完成。
div.screen{width:320px;
height:560px;
overflow:hidden;
position:absolute;
top:0px;
left:0px;
background:#31558a;
-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}div.screen.animate{
left:254px;
-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);
}
其它两种效果的实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ