导航菜单
CSS3抽屉式滑动侧边栏菜单设计

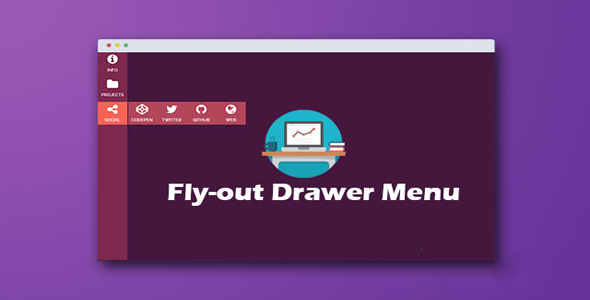
这是一款使用纯 CSS3 制作的抽屉式滑动侧边栏菜单设计效果。该侧边栏在鼠标滑过菜单项时,会以平滑的方式滑出相应的主菜单,就像拉开抽屉的效果,非常的时尚。
制作方法
注意这个侧边栏效果的 CSS 样式中没有使用各个浏览器厂商的前缀,所以为了能够兼容各大浏览器,要在页面中引入 prefixfree.min.js 文件。
也想出现在这里?联系我们吧

<script src="js/prefixfree.min.js"></script>
HTML 结构
该侧边栏菜单使用无序列表来制作,图表使用的是 font-awesome 字体图标。
<ul class="drawer">
<li> <a href="#"> <i class="fa fa-info-circle"></i> <span>Home</span> </a>
<ul>
<li> <a href="#"> <i class="fa fa-question-circle"></i> <span>About</span> </a> </li>
<li> <a href="#"> <i class="fa fa-phone-square"></i> <span>Contact</span> </a> </li>
</ul>
</li>
</ul>
CSS 样式
首先整个侧边栏设置为绝对定位,top 和 left 都为 0,固定在左上角位置。高度为 100%屏幕高度,宽度用 padding 来控制。font-size: 0;用于移除列表项之间的间隙。
.drawer {
position: absolute;
z-index: 10;
top: 0;
left: 0;
height: 100%;
padding: .4em 0;
background: #7D294E;
color: white;
text-align: center;
font-size: 0;
}
侧边栏主列表的样式如下:
.drawer li {
pointer-events: none;
position: relative;
display: inline-block;
vertical-align: middle;
list-style: none;
line-height: 100%;
transform: translateZ(0);
}.drawer a {
pointer-events: auto;
position: relative;
display: block;
min-width: 5em;
margin-bottom: .4em;
padding: .4em;
line-height: 100%;
font-size: 16px;
text-decoration: none;
color: white;
transition: background 0.3s;
}.drawer a:active, .drawer a:focus {
background: #B44659;
}.drawer i {
display: block;
margin-bottom: .2em;
font-size: 2em;
}.drawer span {
font-size: .625em;
font-family: Raleway;
text-transform: uppercase;
}
抽屉式子菜单列表使用 transform: translateX(-100%);将它们隐藏,并设置平滑过渡效果。
.drawer > li ul {
position: absolute;
z-index: -1;
top: 0;
left: 100%;
height: 100%;
width: auto;
white-space: nowrap;
transform: translateX(-100%);
background: #B44659;
transition: 0.5s transform;
}
在鼠标滑过相应的菜单项时,使用 transform: translateX(0);将子菜单移动回屏幕中。
.drawer li:hover ul {
transform: translateX(0);
background: #B44659;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ