导航菜单
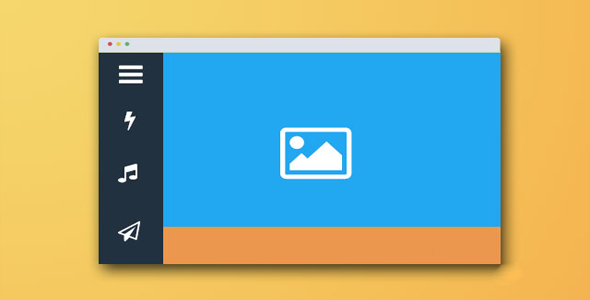
带隐藏侧边栏的垂直多面板UI界面布局

这是一款使用 jQuery 和 CSS3 制作的带隐藏侧边栏的垂直多面板 UI 界面布局。这个 UI 界面使用汉堡包图标作为隐藏菜单触发按钮,点击它时菜单会从上往下滑出。点击相应的菜单项可以直接跳转到相应的面板上。另外也可以通过鼠标上下滚动来切换到各个面板。
HTML 结构
导航菜单放置在一个<nav>元素中,.burger 元素是汉堡包图标,汉堡包的线条有伪元素来制作,以便于制作汉堡包图标动画。菜单项有一组无序列表组成。

<nav class="nav">
<div class="burger">
<div class="burger__patty"></div>
</div>
<ul class="nav__list">
<li class="nav__item">
<a href="#1" class="nav__link c-blue"><i class="fa fa-camera-retro"></i></a>
</li>
<li class="nav__item">
<a href="#2" class="nav__link c-yellow scrolly"><i class="fa fa-bolt"></i></a>
</li>
<li class="nav__item">
<a href="#3" class="nav__link c-red"><i class="fa fa-music"></i></a>
</li>
<li class="nav__item">
<a href="#4" class="nav__link c-green"><i class="fa fa-paper-plane"></i></a>
</li>
</ul>
</nav>
页面的每一个面板由一个 section.panel 制作。
<section class="panel">
<article class="panel__wrapper">
<div class="panel__content">
// content here</div>
</article>
</section>
CSS 样式
汉堡包导航使用 position: fixed 将它固定在页面的左上角。菜单中的无序列表初始化时使用 translateY:-100%;将其隐藏,当汉堡包图标被点击时,在将它移动会屏幕中。
.nav {
position: fixed;
z-index: 1;
top: 0;
left: 0;
width: 100px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}.nav__list {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
height: 85vh;
-webkit-transform: translate(0, -100%);
-ms-transform: translate(0, -100%);
transform: translate(0, -100%);
-webkit-transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}.nav__list--active {
-webkit-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
}
每一个内容面板 section.panel 都设置了最小高度 min-height: 100vh;,使它们可以填满整个视口。每一个面板中的内容布局都使用 flexbox 来制作,类似下面的样子:
.panel {
// ...
display: flex;
align-items: center; // 垂直居中
justify-content: center; // 水平居中
}
JAVASCRIPT
在 jQuery 代码中,对于汉堡包导航只是简单的在它被点击时切换它的 class。
var menu = document.querySelector('.nav__list');
var burger = document.querySelector('.burger');
var openMenu = function () {
burger.classList.toggle('burger--active');
menu.classList.toggle('nav__list--active');
};
每一个 section 中的内容在切换到该 section 时都带有一些动画效果。这是通过比较 section.panel 元素的$(document).scrollTop()值和.offset().top 值来实现的。当.offset().top 值小于$(document).scrollTop()值的时候,就为这个 section 的内容添加一个指定的 class,使内容产生动画效果。否则,将这个 class 移除。
var scrollFx = function () {
var ds = doc.scrollTop();
var of = vh / 4;
for (var i = 0; i < panel.length; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}if (panel.eq(i).offset().top < ds + of) {
panel.eq(i).find('.panel__content').addClass('panel__content--active');
} else {
panel.eq(i).find('.panel__content').removeClass('panel__content--active');
}}window.CP.exitedLoop(1);
};
var scrolly = function (e) {
e.preventDefault();
var target = this.hash;
var $target = $(target);
$('html, body').stop().animate({ 'scrollTop': $target.offset().top }, 300, 'swing', function () {
window.location.hash = target;
});
};
var init = function () {
burger.addEventListener('click', openMenu, false);
window.addEventListener('scroll', scrollFx, false);
window.addEventListener('load', scrollFx, false);
$('a[href^="#"]').on('click', scrolly);
};
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ